


AUGUST 2024
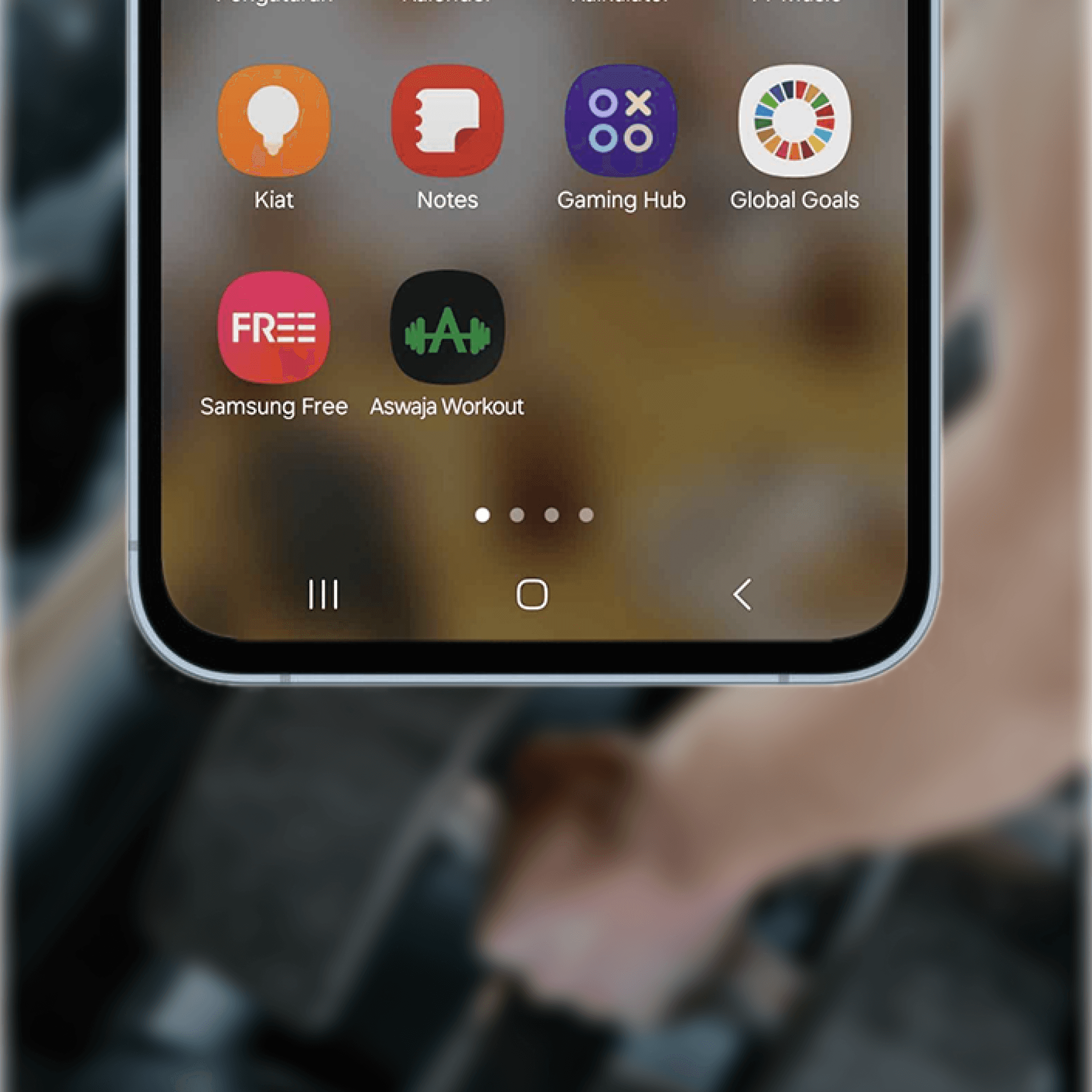
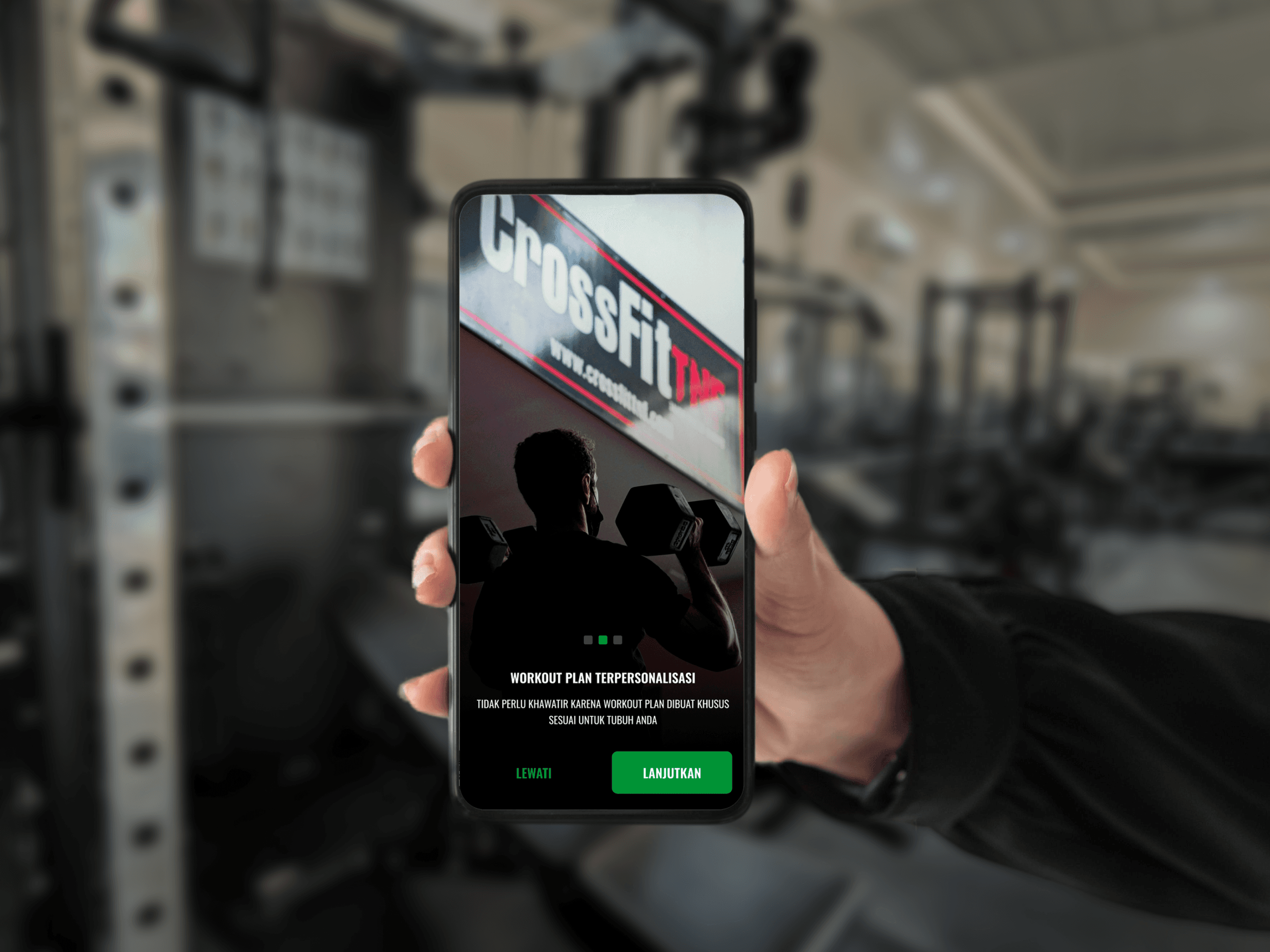
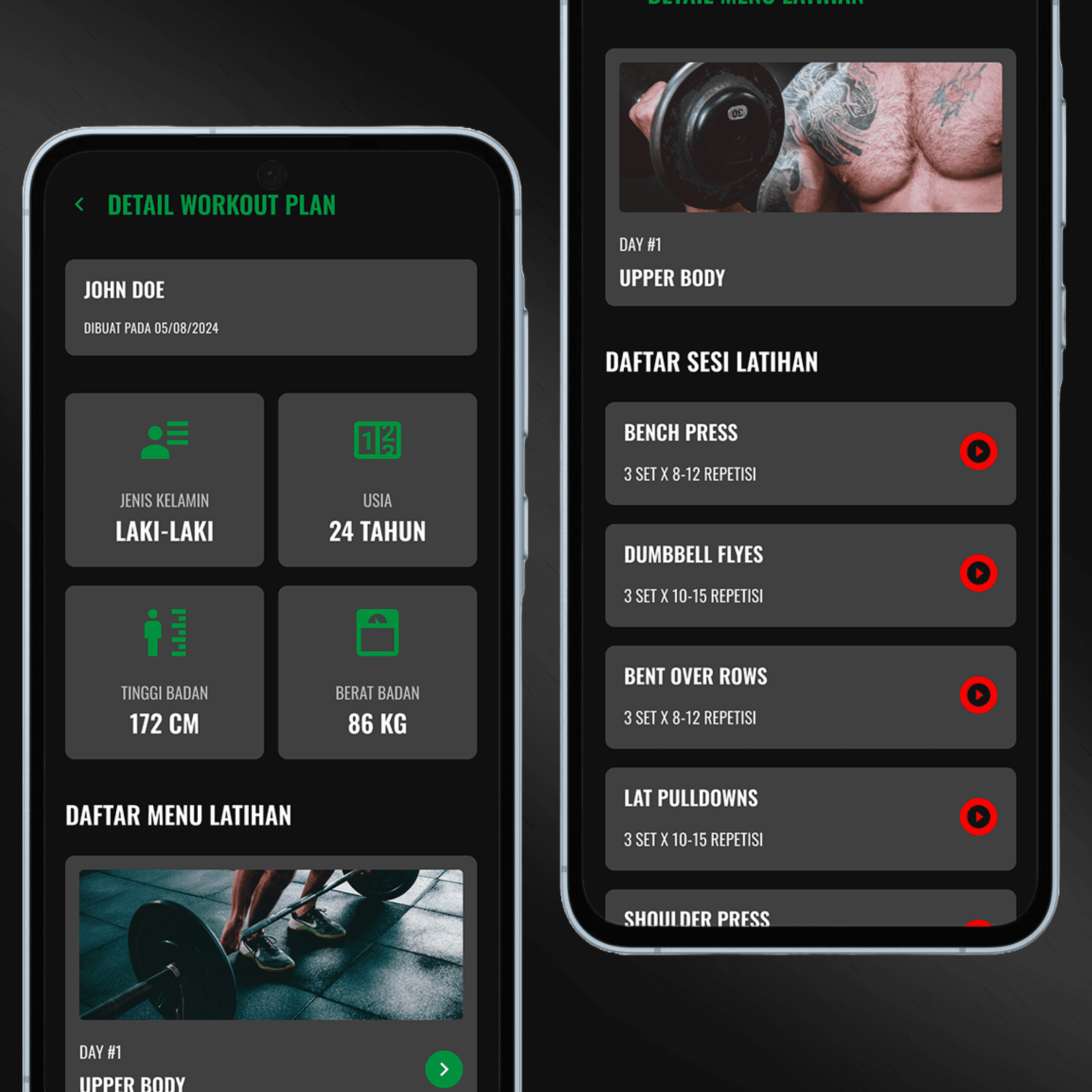
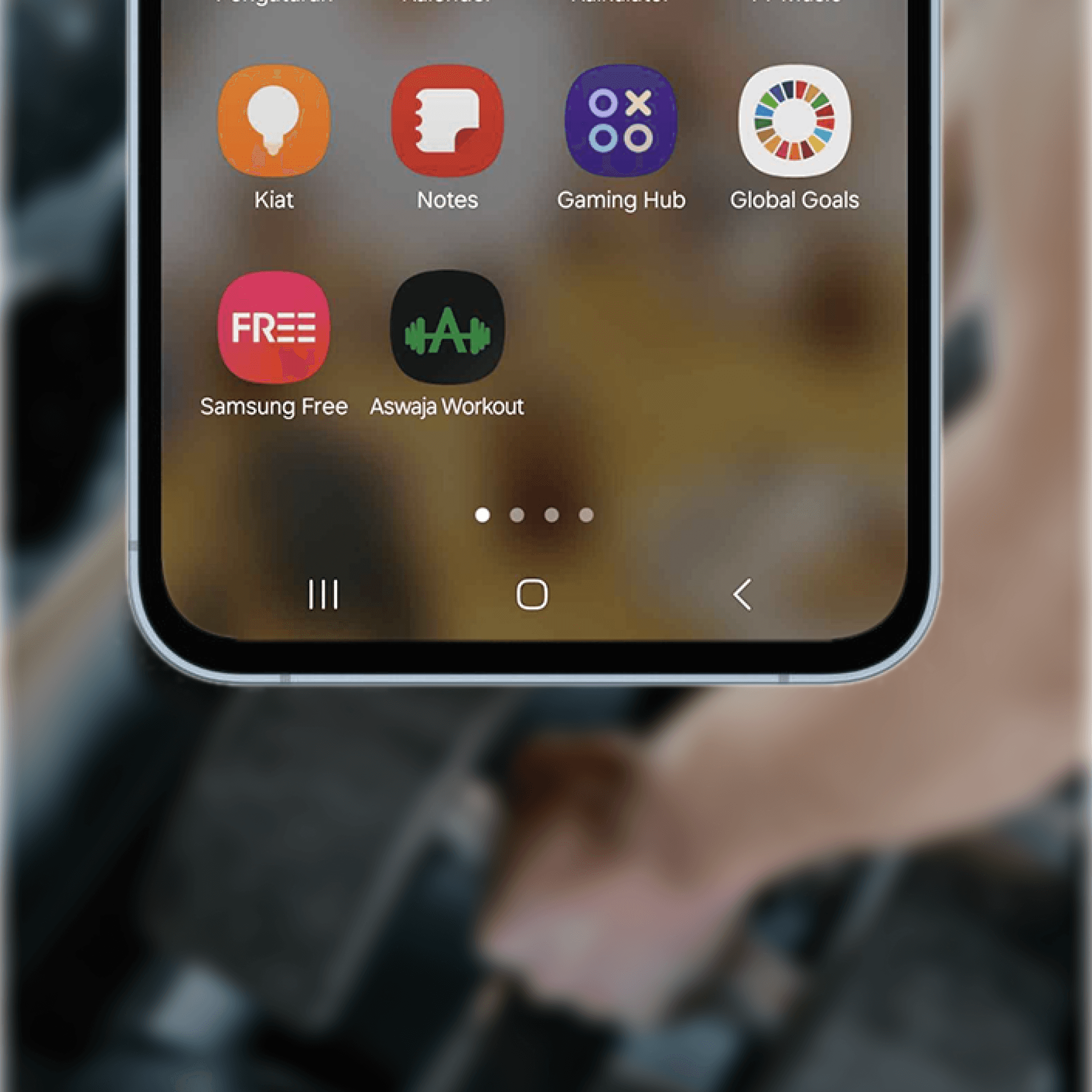
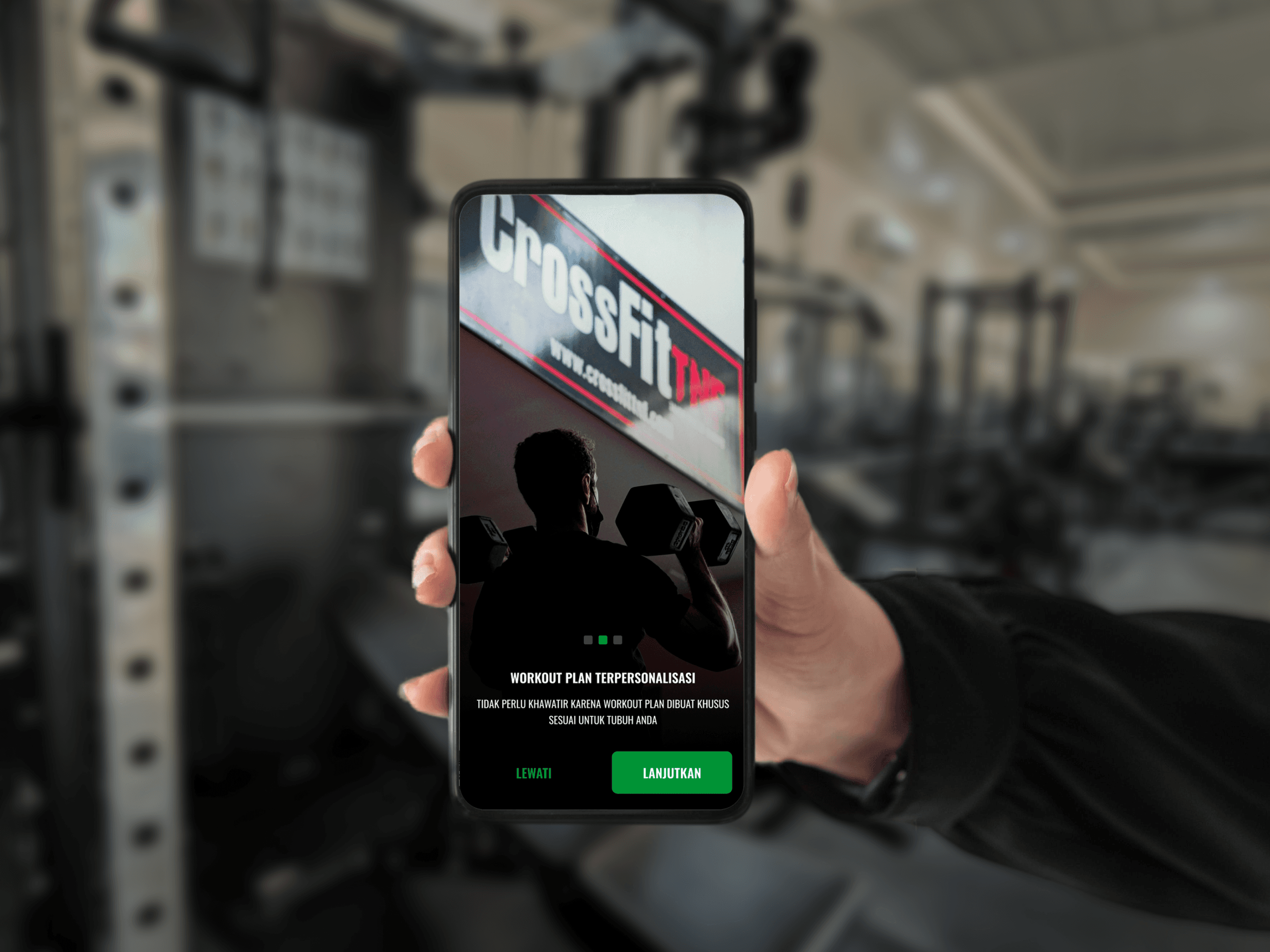
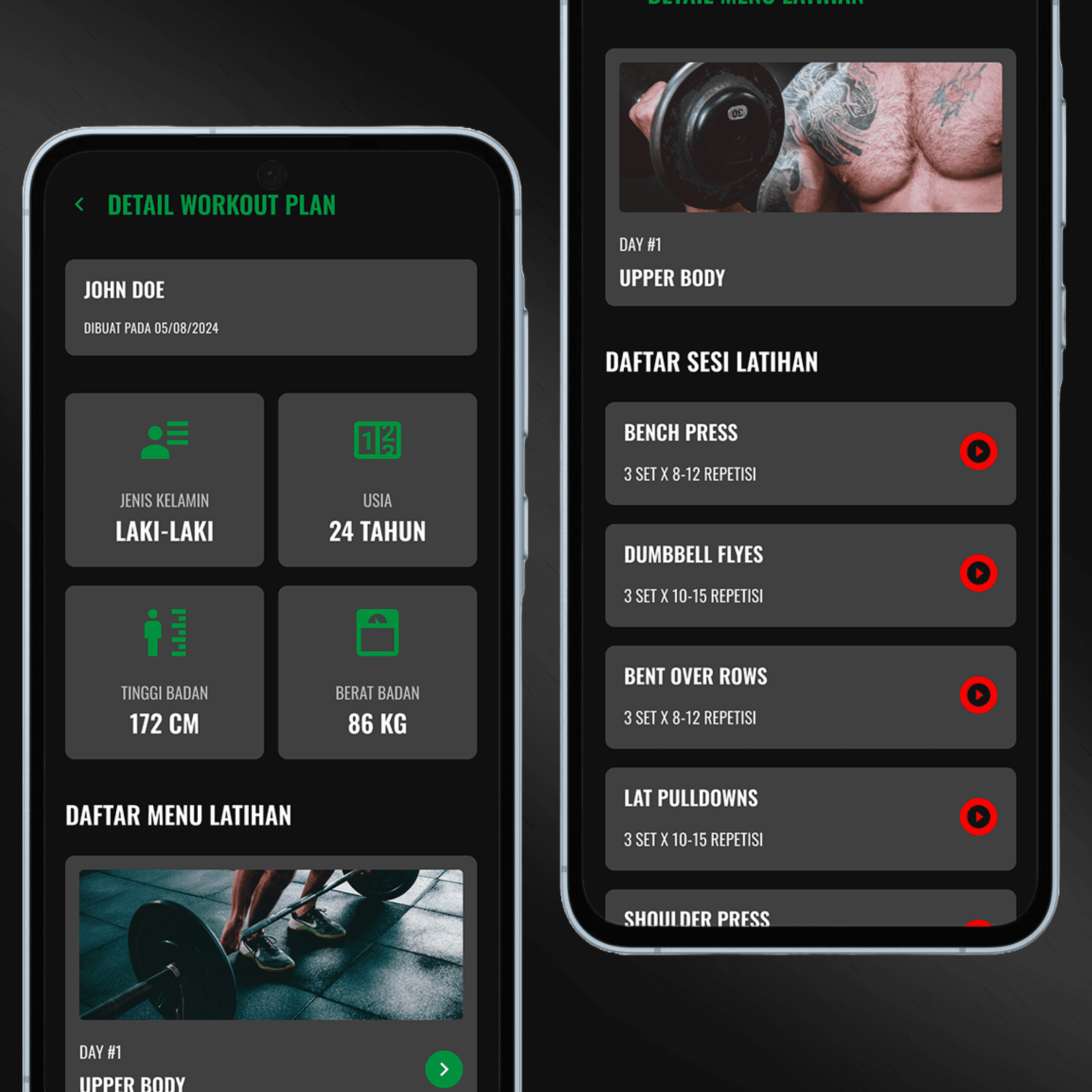
Specific requirements by stakeholder saw me skipping early phase of design process to Wireframing. After overall layout had been established, I determined global style and components that fit in with the sporty concept. Screens then designed using previously made components, with additional needs for assets and states. Design process was finished with creating app icon and splash screen.
DESIGN TOOL
Figma
PLATFORM DESIGNED
Mobile App
SCREEN AMOUNT
12+
PROJECT EMPLOYMENT
Full Time at Nore Inovasi
PROJECT TAGS
B2C
Healthtech
Workout App
Android
SCREEN AMOUNT
12+
PROJECT TAGS
B2C
Healthtech
Workout App
Android



AUGUST 2024
Specific requirements by stakeholder saw me skipping early phase of design process to Wireframing. After overall layout had been established, I determined global style and components that fit in with the sporty concept. Screens then designed using previously made components, with additional needs for assets and states. Design process was finished with creating app icon and splash screen.
DESIGN TOOL
Figma
PLATFORM DESIGNED
Mobile App
SCREEN AMOUNT
12+
PROJECT EMPLOYMENT
Full Time at Nore Inovasi
PROJECT TAGS
B2C
Healthtech
Workout App
Android
SCREEN AMOUNT
12+
PROJECT TAGS
B2C
Healthtech
Workout App
Android
JULY 2024
JULY 2024
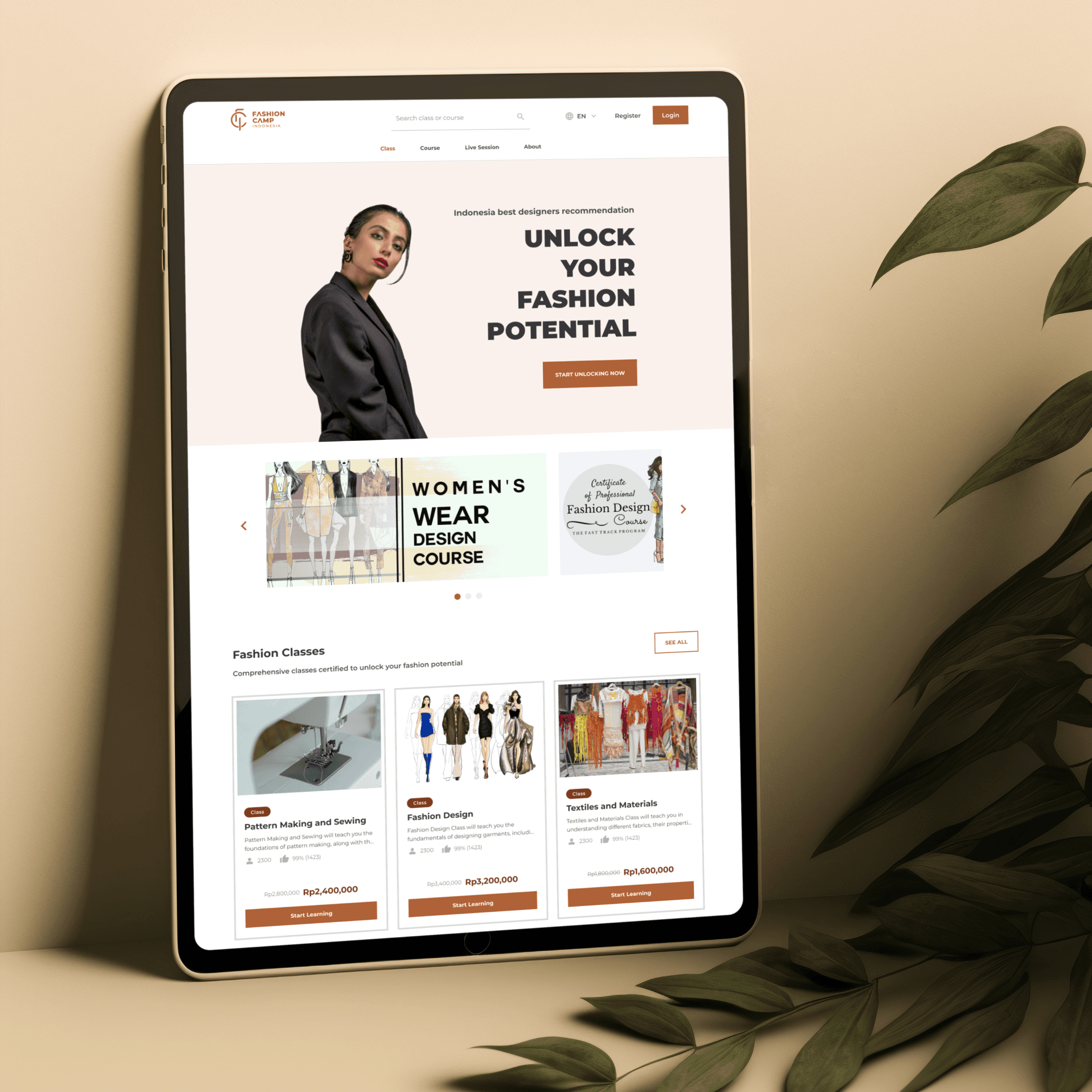
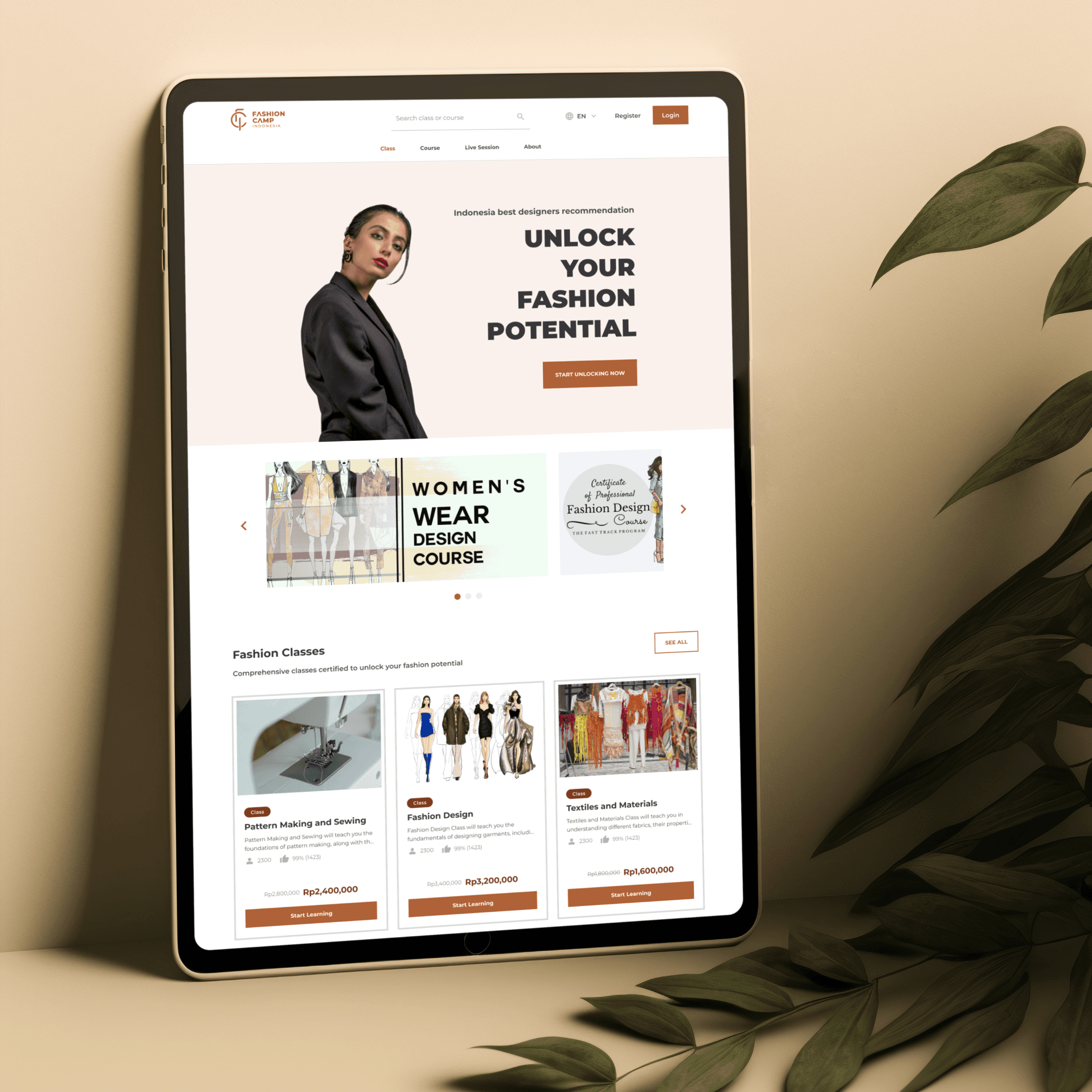
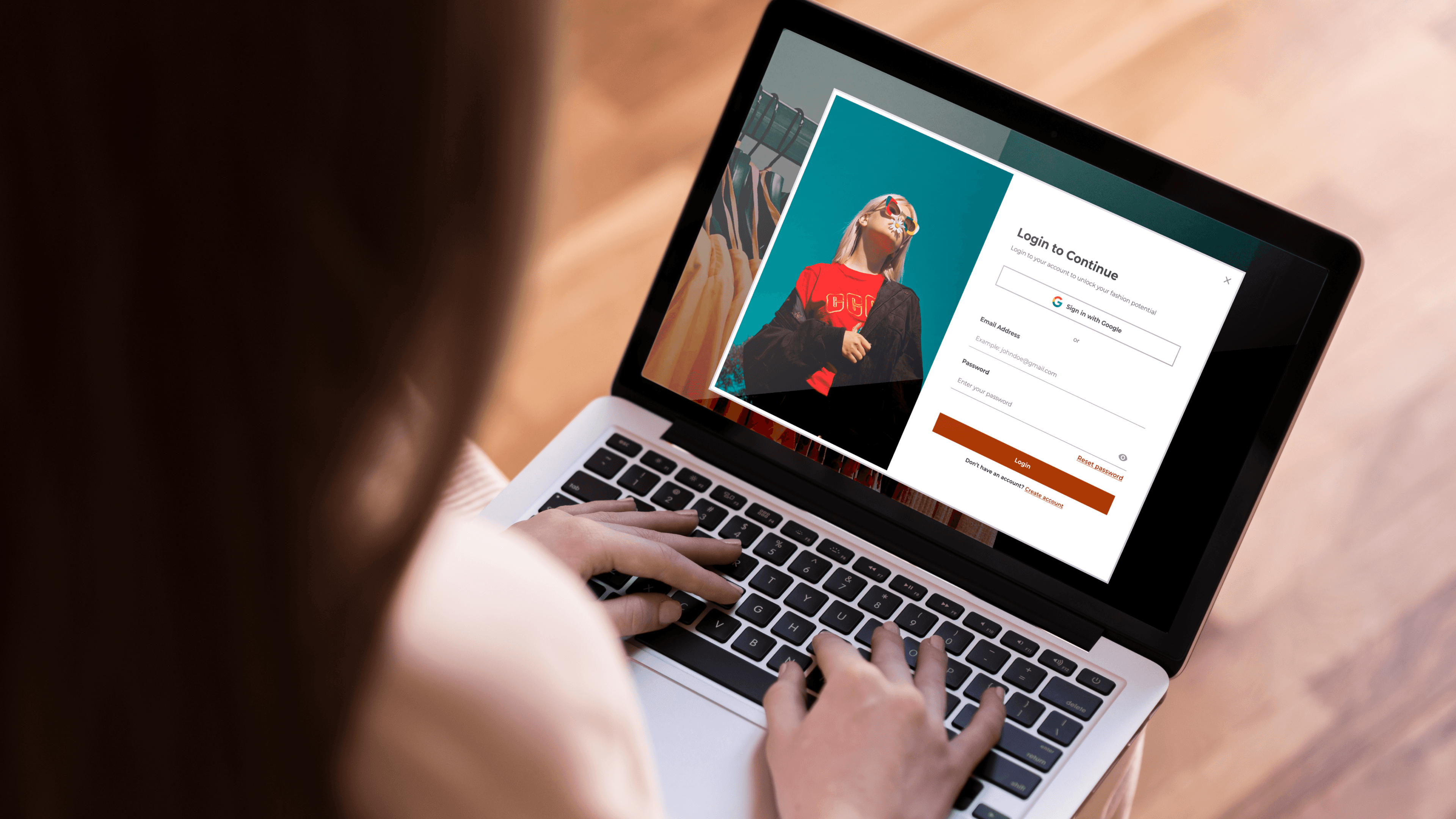
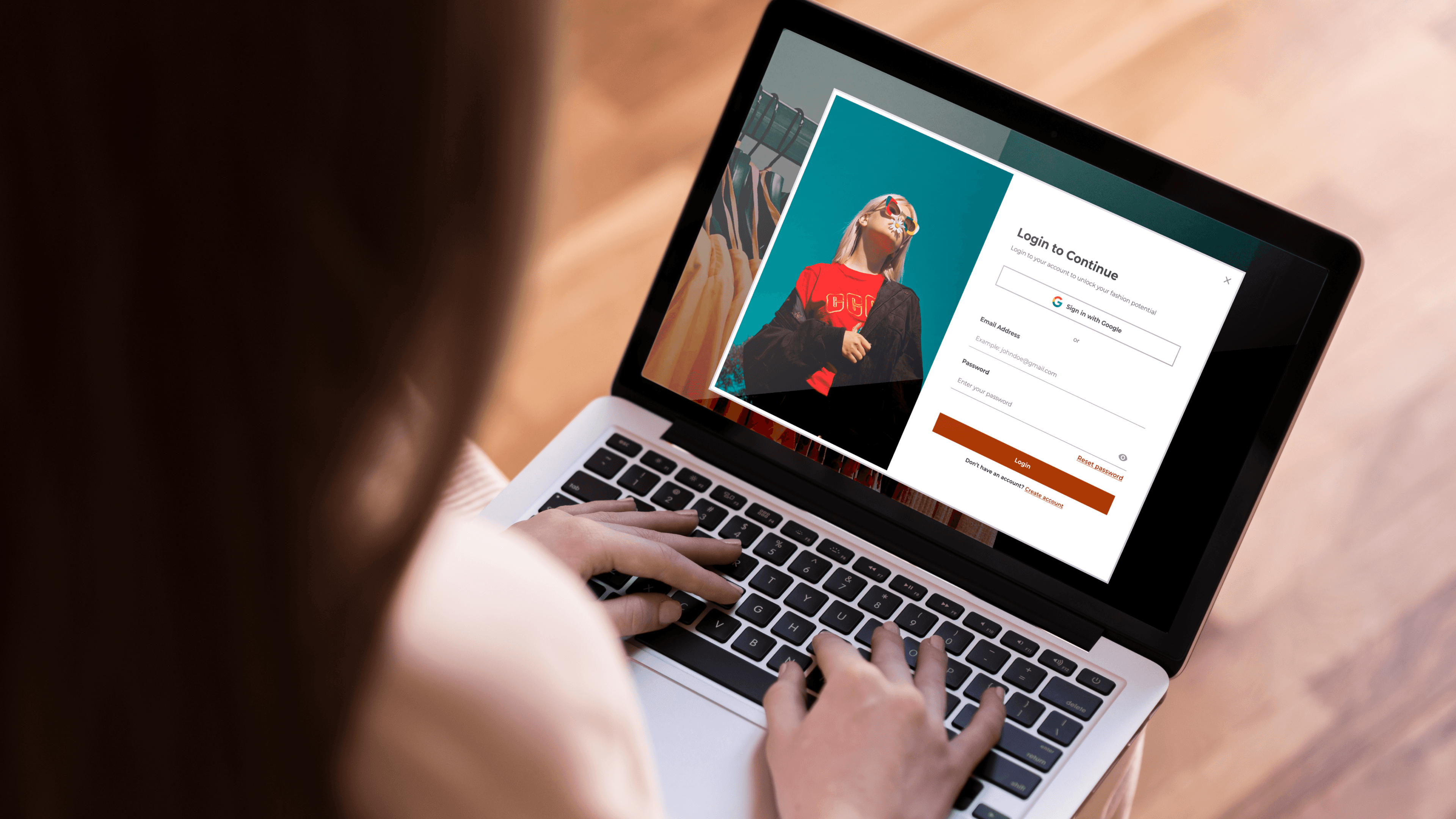
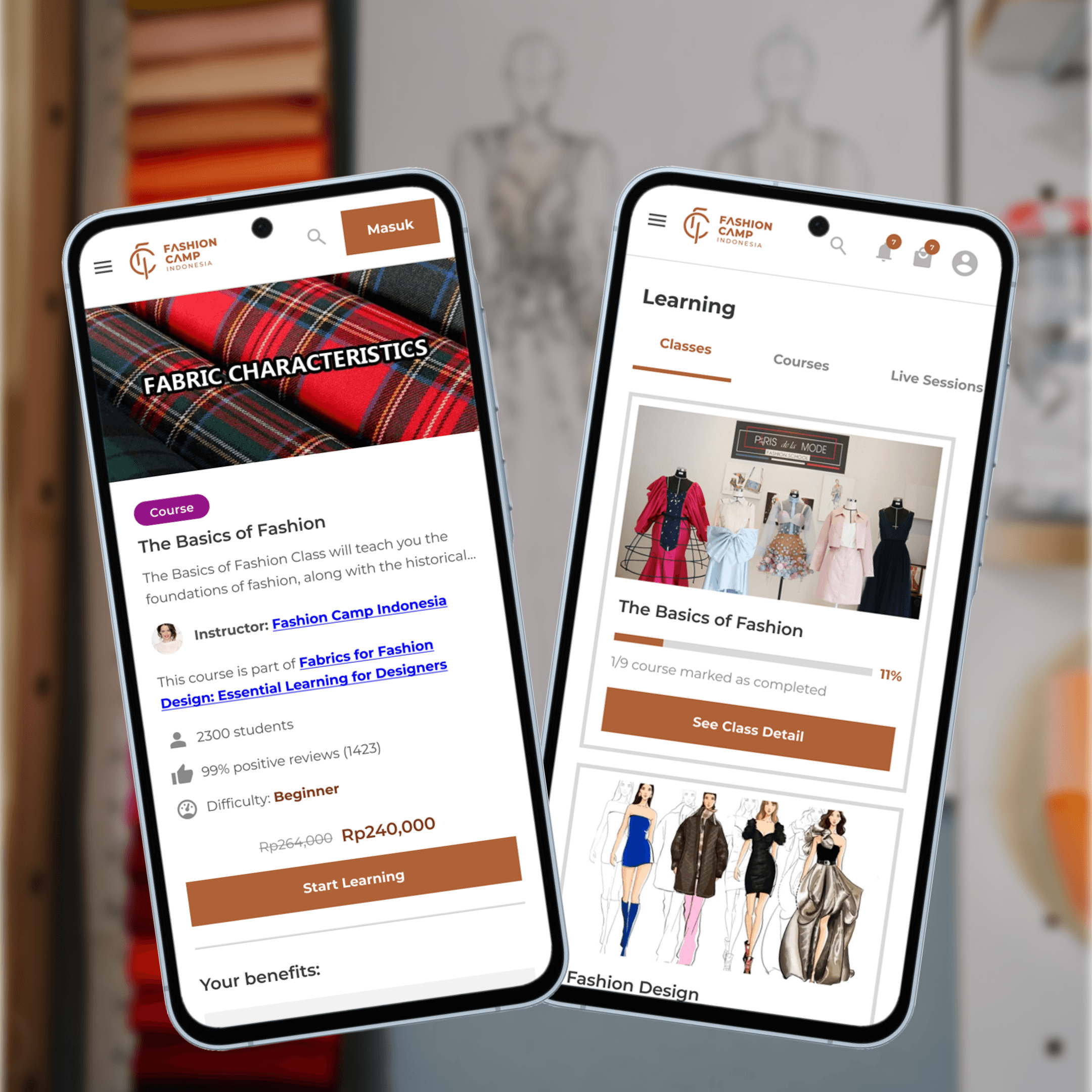
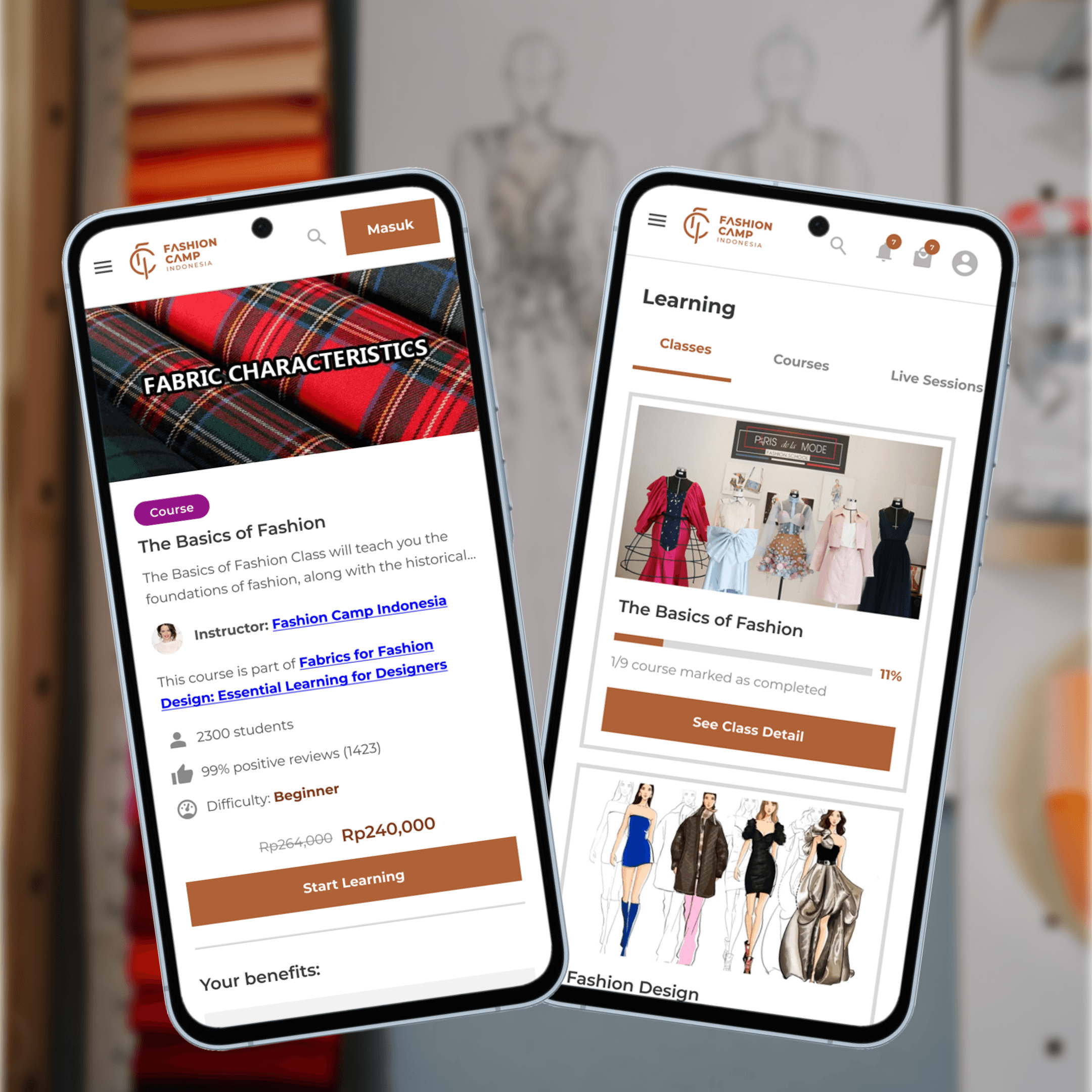
Design process started with gathering general requirements by conducting stakeholder interview, and common goal was set: digitalizing conventionally run fashion class to reach more students. Further discussions suggested we would also need Content Management System, in which Minimum Viable Product was established. The process was continued with defining User Flow and Information Architecture. In doing so, the technical requirements became clear and high-fidelity prototype was achieved.
However, an issue was encountered as I handed over the final design to front-end developers. They felt unfamiliar with my approach for responsive design, as they had different framework. A solution was agreed: refactoring the design to fit their framework. Utilizing minimum and maximum dimensions, dissecting different component library as benchmark, and defining breakpoints, I learned many aspects of responsive design along the way.
Design process started with gathering general requirements by conducting stakeholder interview, and common goal was set: digitalizing conventionally run fashion class to reach more students. Further discussions suggested we would also need Content Management System, in which Minimum Viable Product was established. The process was continued with defining User Flow and Information Architecture. In doing so, the technical requirements became clear and high-fidelity prototype was achieved.
However, an issue was encountered as I handed over the final design to front-end developers. They felt unfamiliar with my approach for responsive design, as they had different framework. A solution was agreed: refactoring the design to fit their framework. Utilizing minimum and maximum dimensions, dissecting different component library as benchmark, and defining breakpoints, I learned many aspects of responsive design along the way.
DESIGN TOOL
Figma
PLATFORM DESIGNED
Responsive Website
SCREEN AMOUNT
90+
PROJECT EMPLOYMENT
Freelance
PROJECT TAGS
B2C
Edutech
Learning Management System
Content Management System
Responsive Website
SCREEN AMOUNT
90+
PROJECT TAGS
B2C
Edutech
Learning Management System
Content Management System
Responsive Website
DESIGN TOOL
Figma
PLATFORM DESIGNED
Responsive Website
SCREEN AMOUNT
90+
PROJECT EMPLOYMENT
Freelance
PROJECT TAGS
B2C
Edutech
Learning Management System
Content Management System
Responsive Website
SCREEN AMOUNT
90+
PROJECT TAGS
B2C
Edutech
Learning Management System
Content Management System
Responsive Website












MAY 2024
MAY 2024
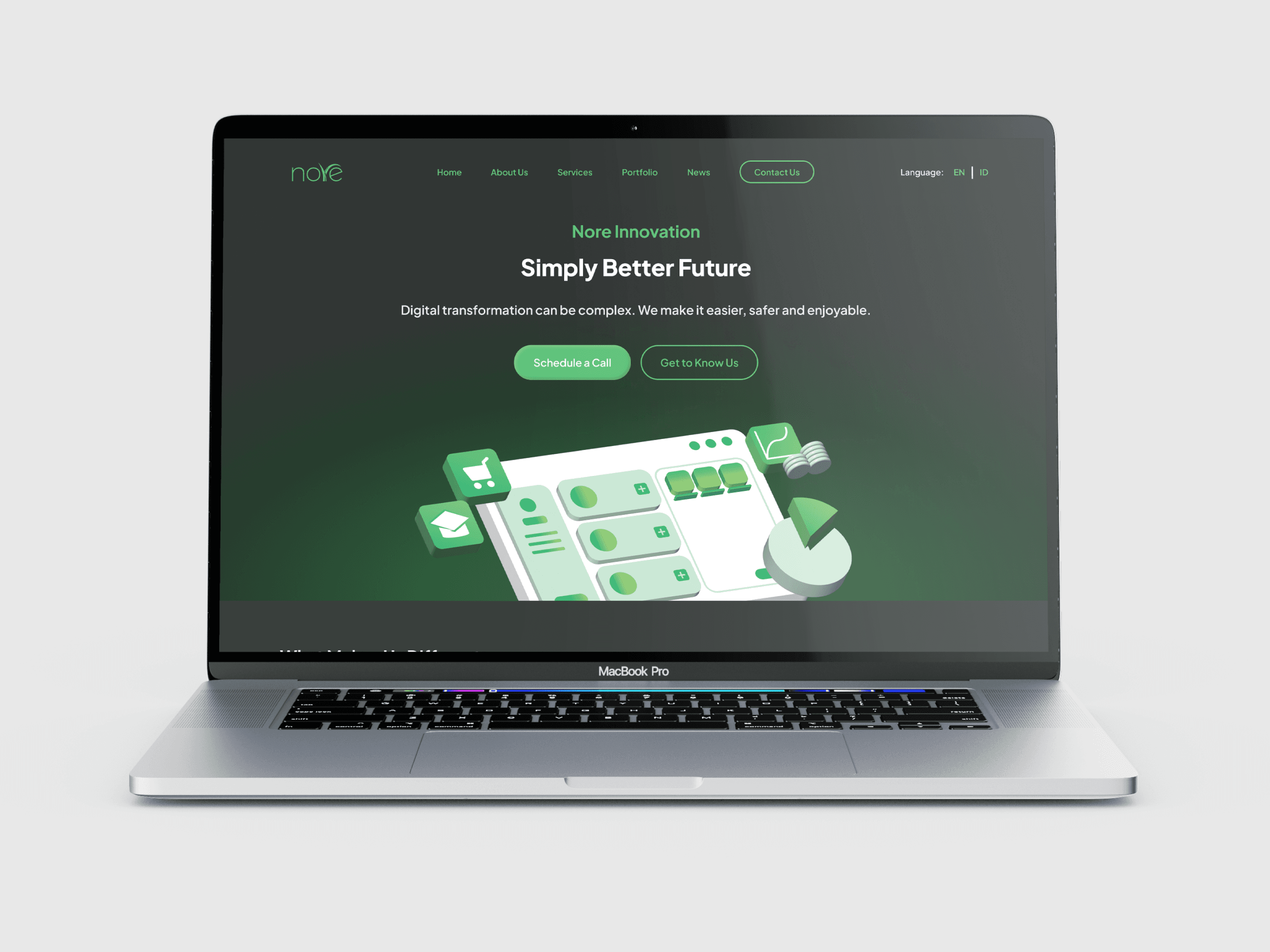
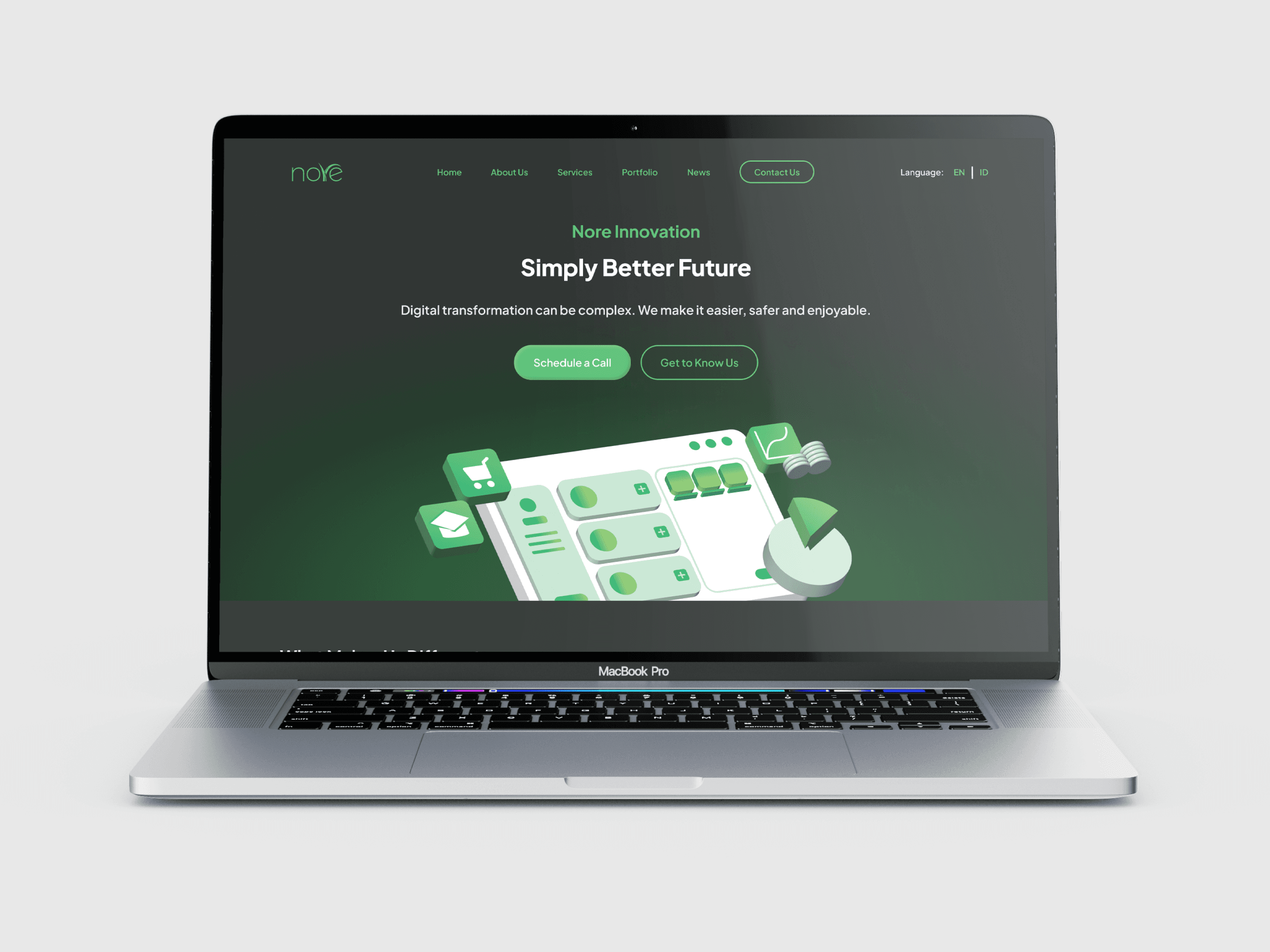
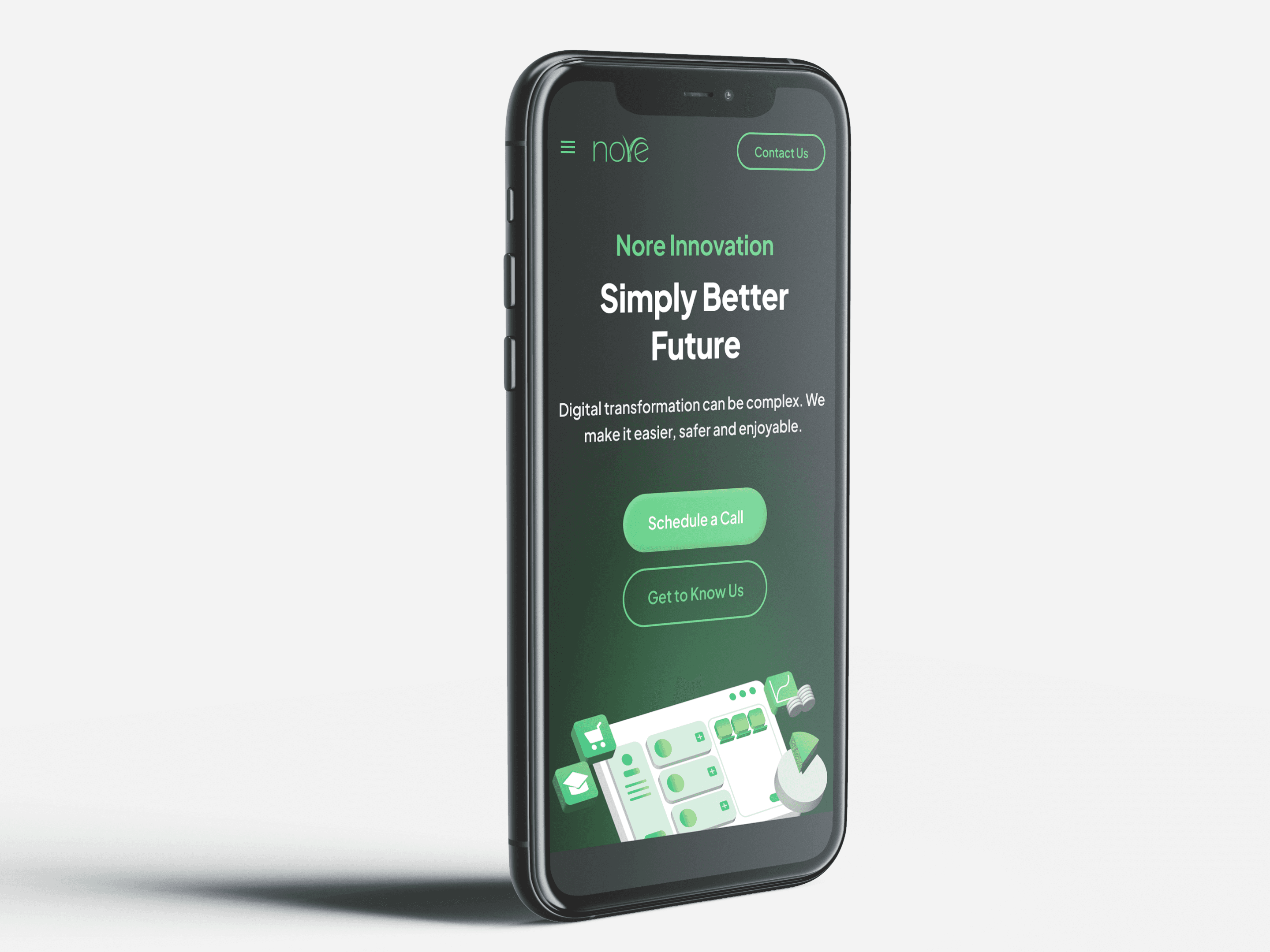
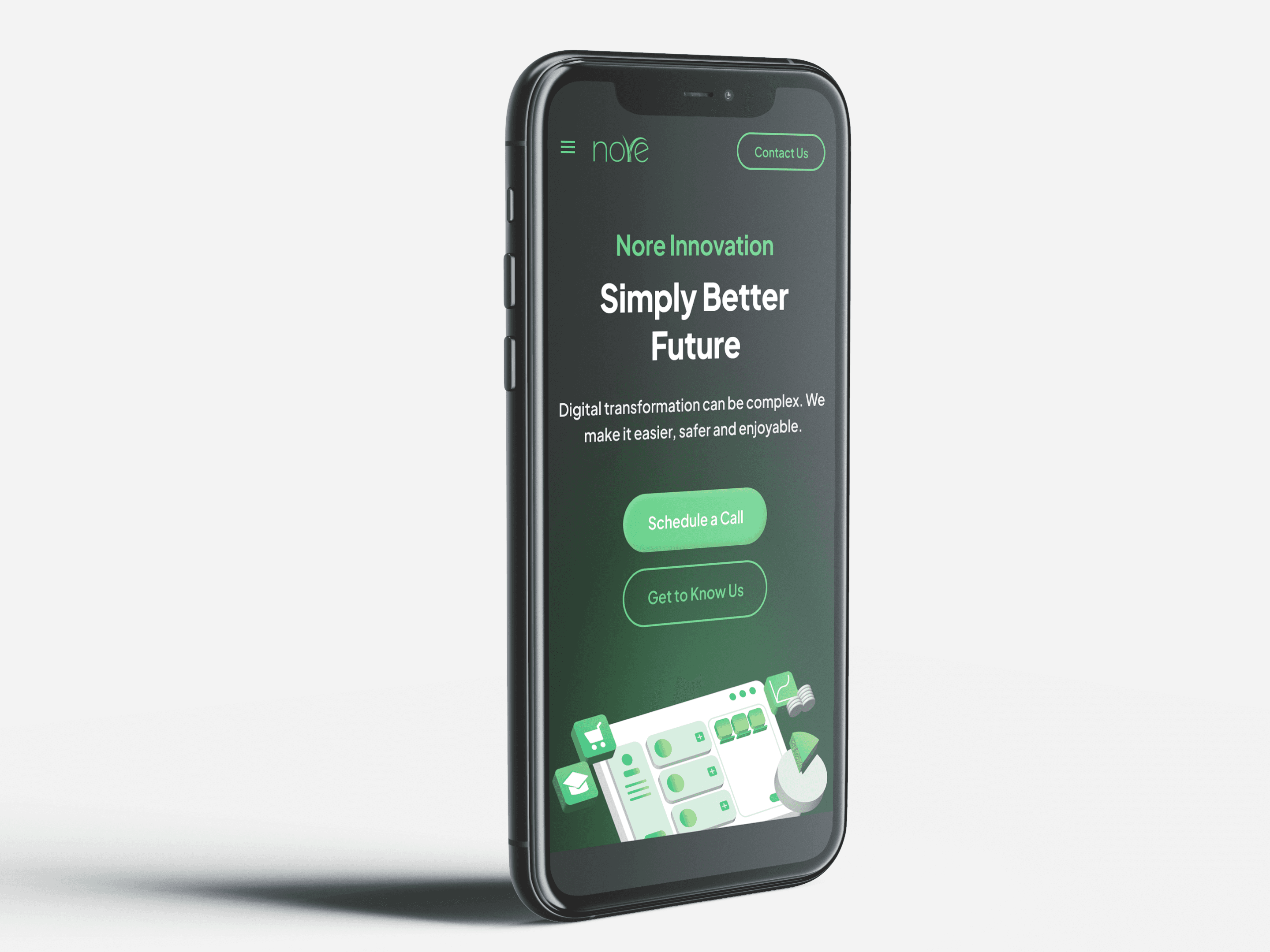
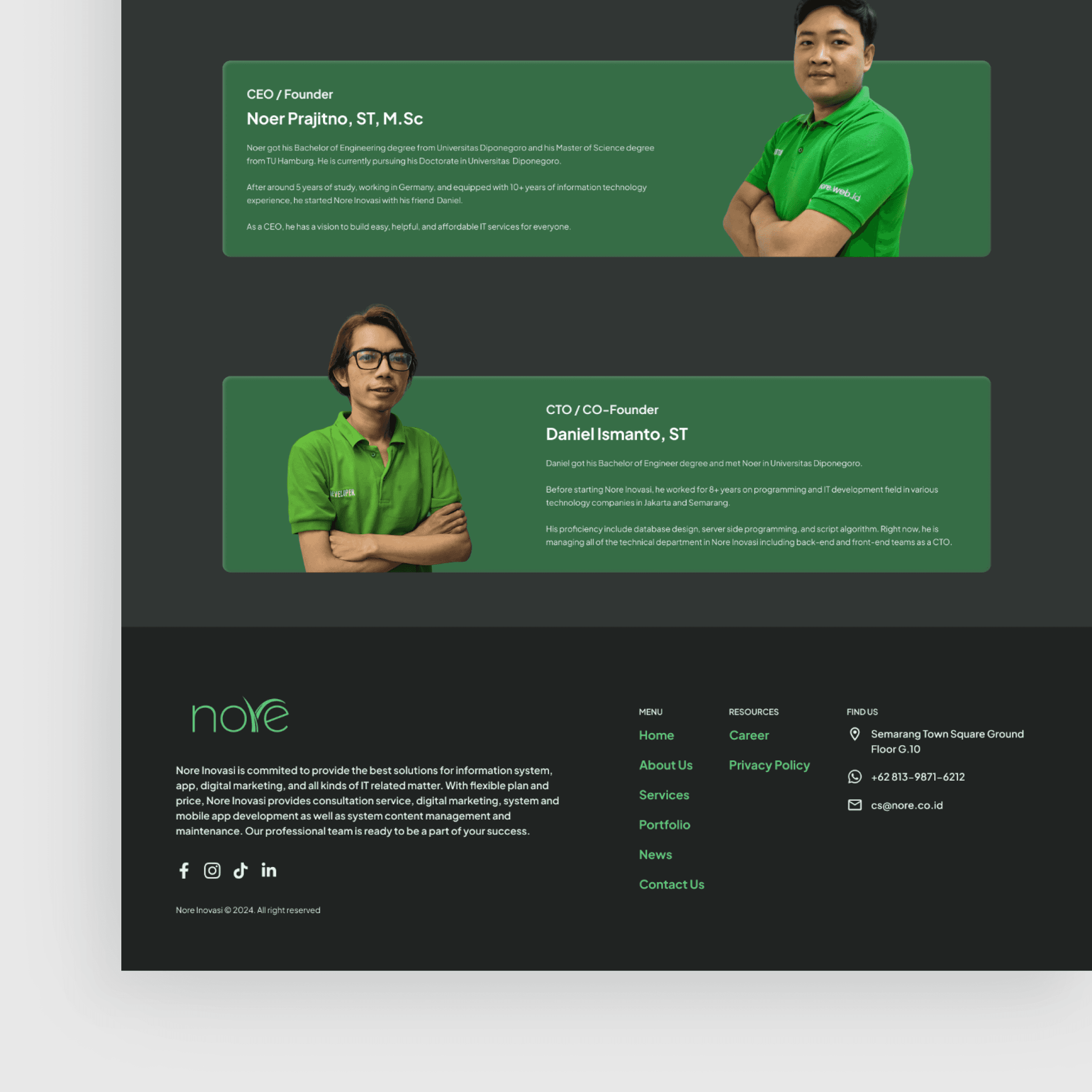
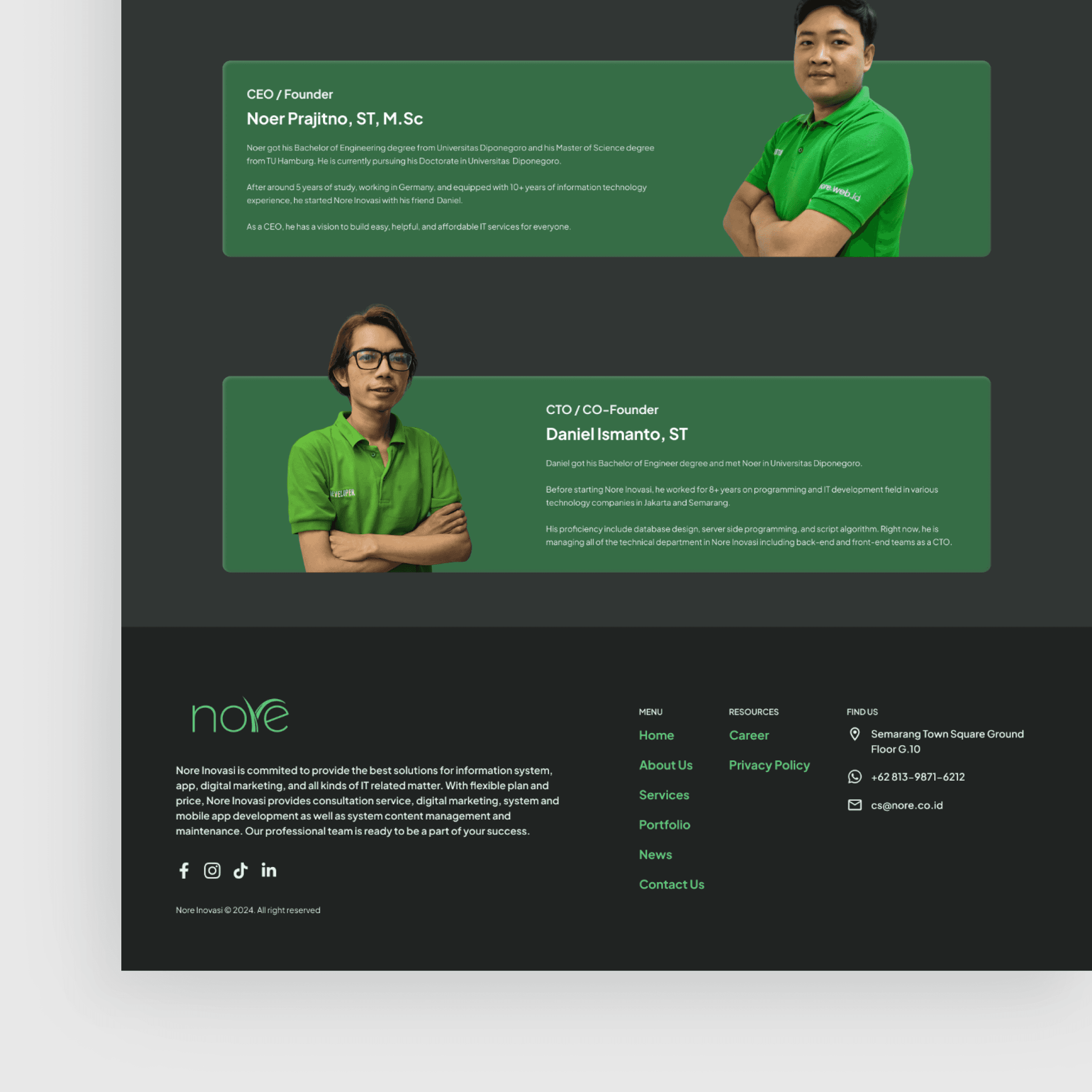
Landing Page is a crucial part of marketing campaign for a brand to reach more audience and recognition. Landing Page that is strategically designed in line with brand personality can leave a good impression, building reputation that leads to more opportunities.
Nore Innovation was eager to reach stronger brand reputation through Landing Page redesign. I was tasked to do the job and given specific direction on the purpose of Landing Page. Earliest design process involved observing commonly used pattern in Landing Page from several brands that have global reach. Followed with sorting out elements from previous design that could be recycled and reused, I also crafted new elements with the help of other designer. As final design was handed over to website developer, technical limitation was found for custom gradient background and inner shadow. But all ended well as we collaborated to find the workaround and successfully completed the project.
Landing Page is a crucial part of marketing campaign for a brand to reach more audience and recognition. Landing Page that is strategically designed in line with brand personality can leave a good impression, building reputation that leads to more opportunities.
Nore Innovation was eager to reach stronger brand reputation through Landing Page redesign. I was tasked to do the job and given specific direction on the purpose of Landing Page. Earliest design process involved observing commonly used pattern in Landing Page from several brands that have global reach. Followed with sorting out elements from previous design that could be recycled and reused, I also crafted new elements with the help of other designer. As final design was handed over to website developer, technical limitation was found for custom gradient background and inner shadow. But all ended well as we collaborated to find the workaround and successfully completed the project.
DESIGN TOOL
Figma
PLATFORM DESIGNED
Responsive Website
SCREEN AMOUNT
12+
PROJECT EMPLOYMENT
Full Time at Nore Inovasi
PROJECT TAGS
B2C
Branding
Landing Page
Responsive Website
SCREEN AMOUNT
12+
PROJECT TAGS
B2C
Branding
Landing Page
Responsive Website
DESIGN TOOL
Figma
PLATFORM DESIGNED
Responsive Website
SCREEN AMOUNT
12+
PROJECT EMPLOYMENT
Full Time at Nore Inovasi
PROJECT TAGS
B2C
Branding
Landing Page
Responsive Website
SCREEN AMOUNT
12+
PROJECT TAGS
B2C
Branding
Landing Page
Responsive Website
MAY 2024
MAY 2024
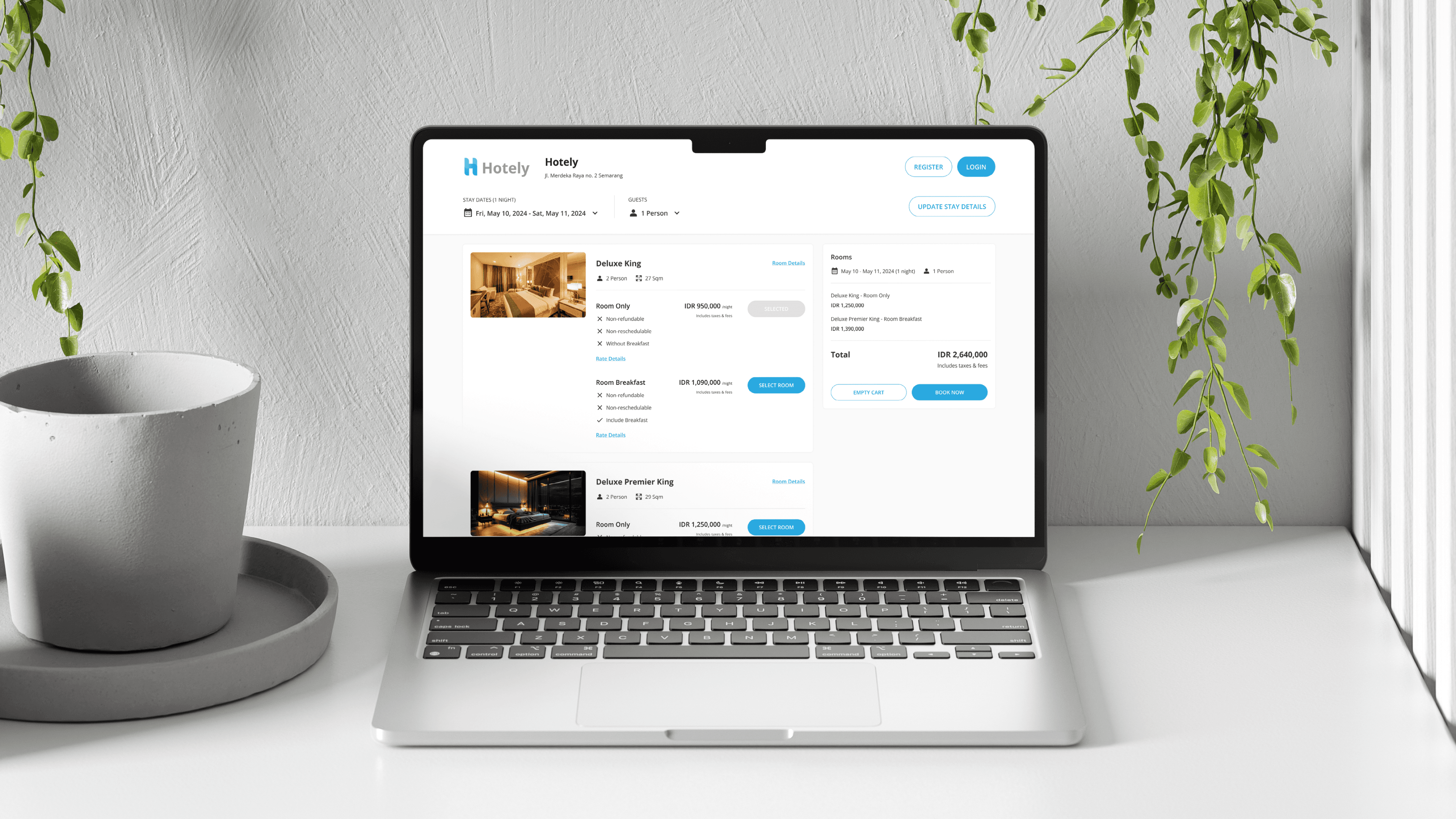
First cycle of digital products is usually focused on developing and launching them to market, but there will be several flaws that are often overlooked until users give their honest feedback. Therefore, the next cycle will be crucial in retaining users, as they will expect improvements in many forms: addressing bugs that make some features unusable, optimizing elements to complete tasks faster, and ship standalone or complimentary new features.
At the time of my involvement, aforementioned improvements took place with simultaneous execution of developers fixing bugs and me performing the rest through design. Internal discussions were held in order to determine the priority, and it was evident that I would need to design the new feature first (Booking Engine), only then I could proceed with optimizing for faster task completion (Receptionist Administration Form). Requirements for Booking Engine was quite specific, proved helpful in swift design delivery. Optimization required thorough Information Architecture analysis of existing form, followed with deciding and removing data input that could be provided by system.
First cycle of digital products is usually focused on developing and launching them to market, but there will be several flaws that are often overlooked until users give their honest feedback. Therefore, the next cycle will be crucial in retaining users, as they will expect improvements in many forms: addressing bugs that make some features unusable, optimizing elements to complete tasks faster, and ship standalone or complimentary new features.
At the time of my involvement, aforementioned improvements took place with simultaneous execution of developers fixing bugs and me performing the rest through design. Internal discussions were held in order to determine the priority, and it was evident that I would need to design the new feature first (Booking Engine), only then I could proceed with optimizing for faster task completion (Receptionist Administration Form). Requirements for Booking Engine was quite specific, proved helpful in swift design delivery. Optimization required thorough Information Architecture analysis of existing form, followed with deciding and removing data input that could be provided by system.
DESIGN TOOL
Figma
PLATFORM DESIGNED
Website
SCREEN AMOUNT
27+
PROJECT EMPLOYMENT
Full Time at Nore Inovasi
PROJECT TAGS
B2B
Booking Engine
Digital Payment
Website
SCREEN AMOUNT
27+
PROJECT TAGS
B2B
Booking Engine
Digital Payment
Website
DESIGN TOOL
Figma
PLATFORM DESIGNED
Website
SCREEN AMOUNT
27+
PROJECT EMPLOYMENT
Full Time at Nore Inovasi
PROJECT TAGS
B2B
Booking Engine
Digital Payment
Website
SCREEN AMOUNT
27+
PROJECT TAGS
B2B
Booking Engine
Digital Payment
Website












JANUARY 2024
JANUARY 2024
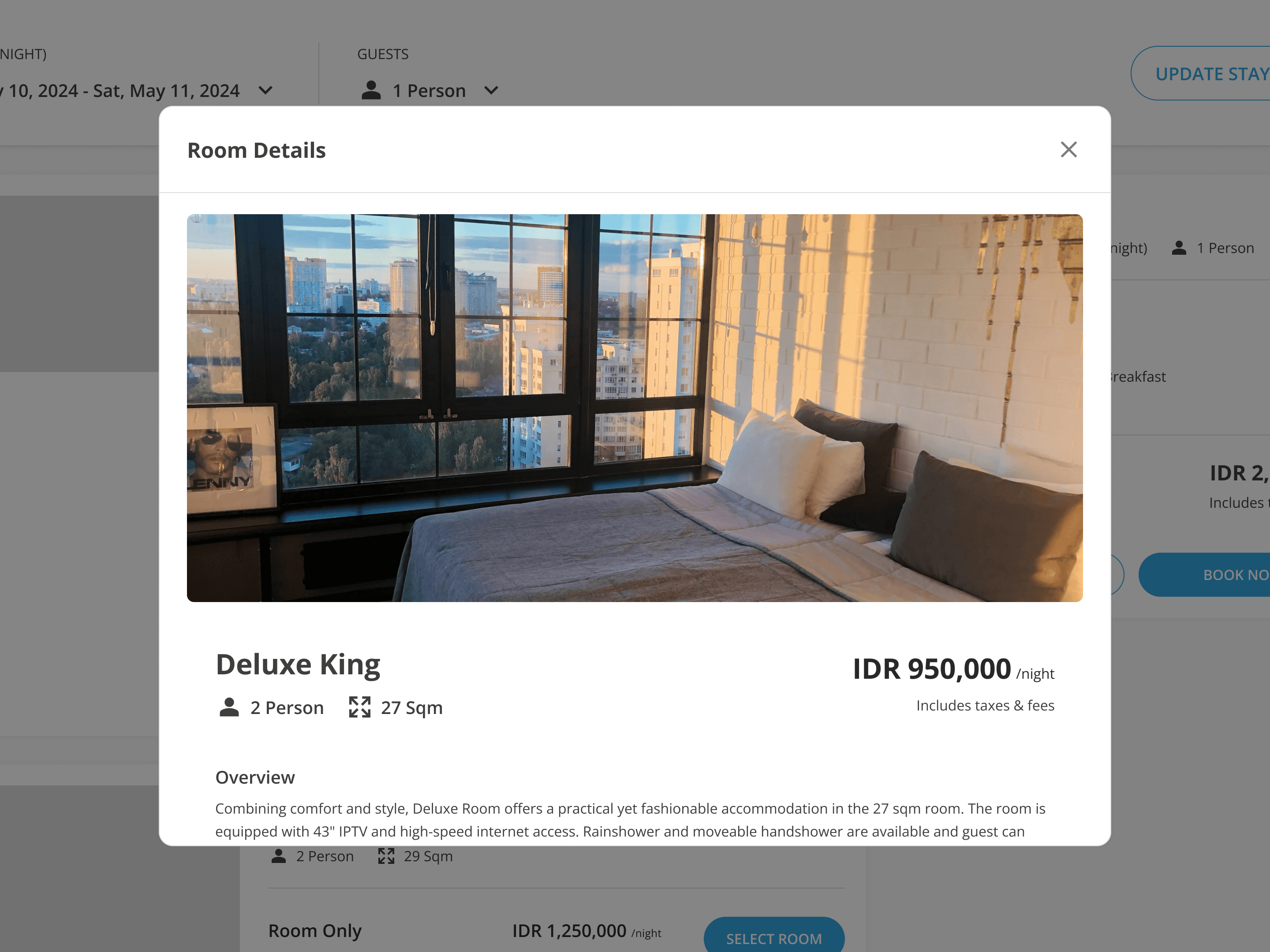
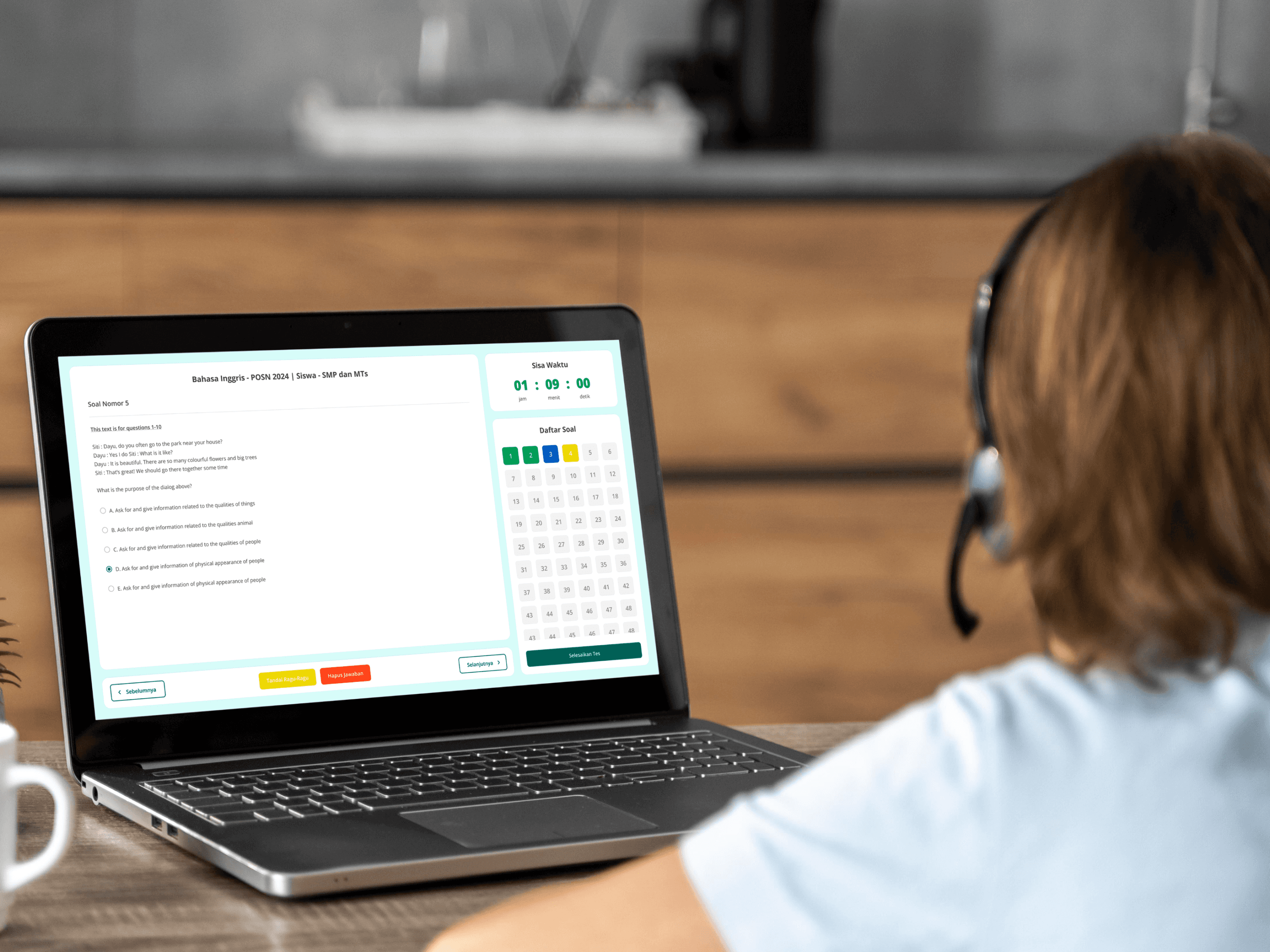
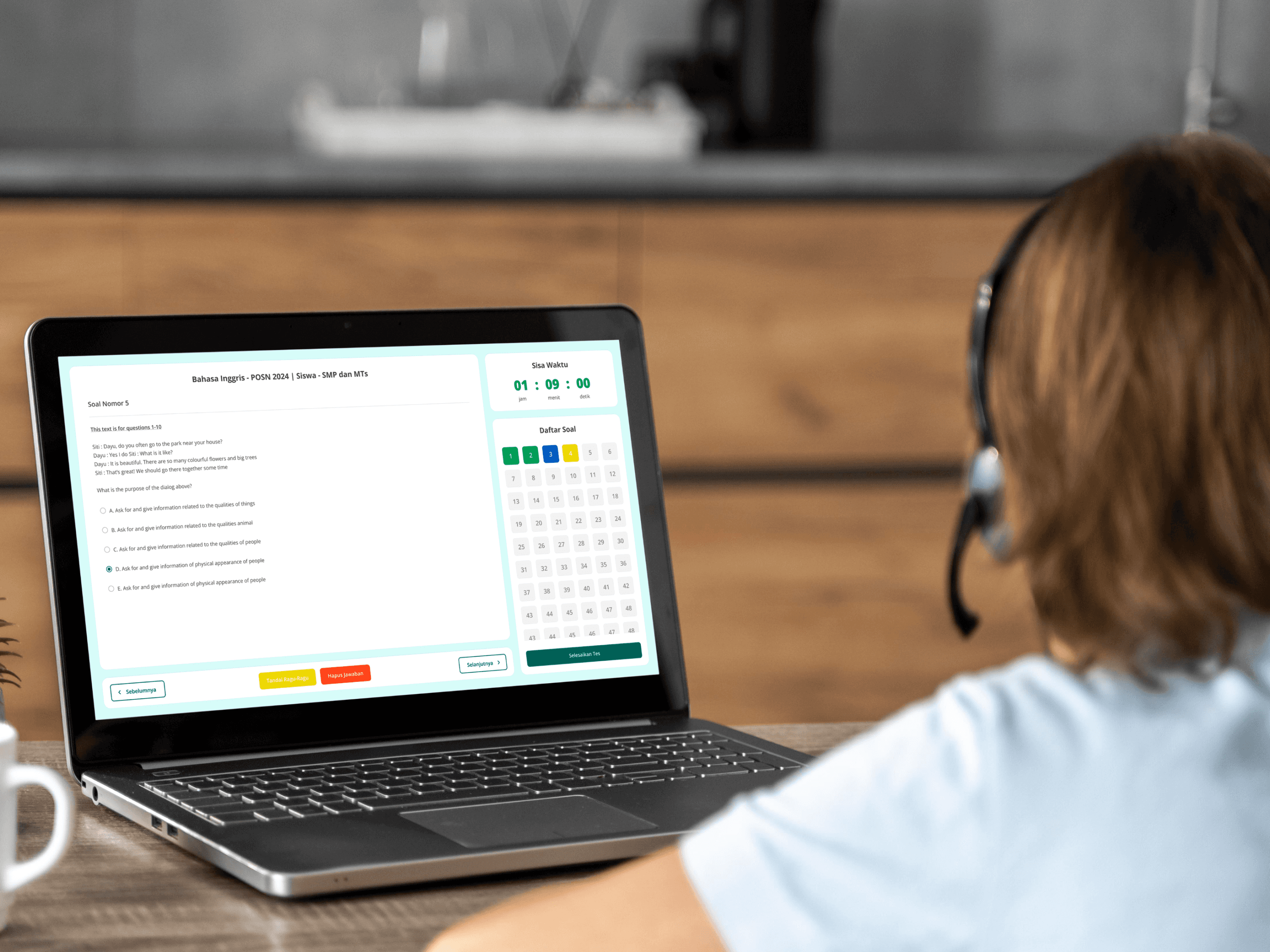
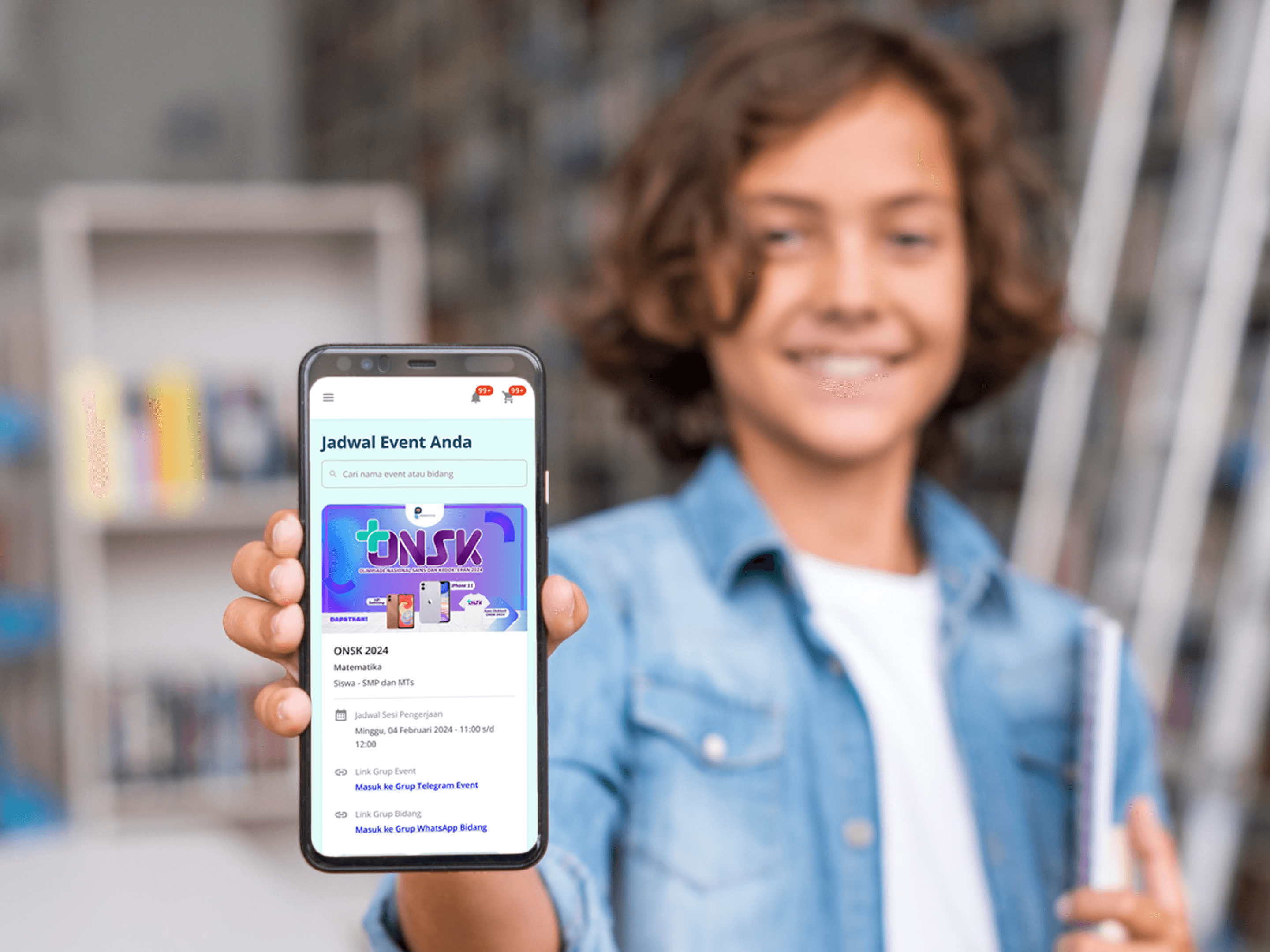
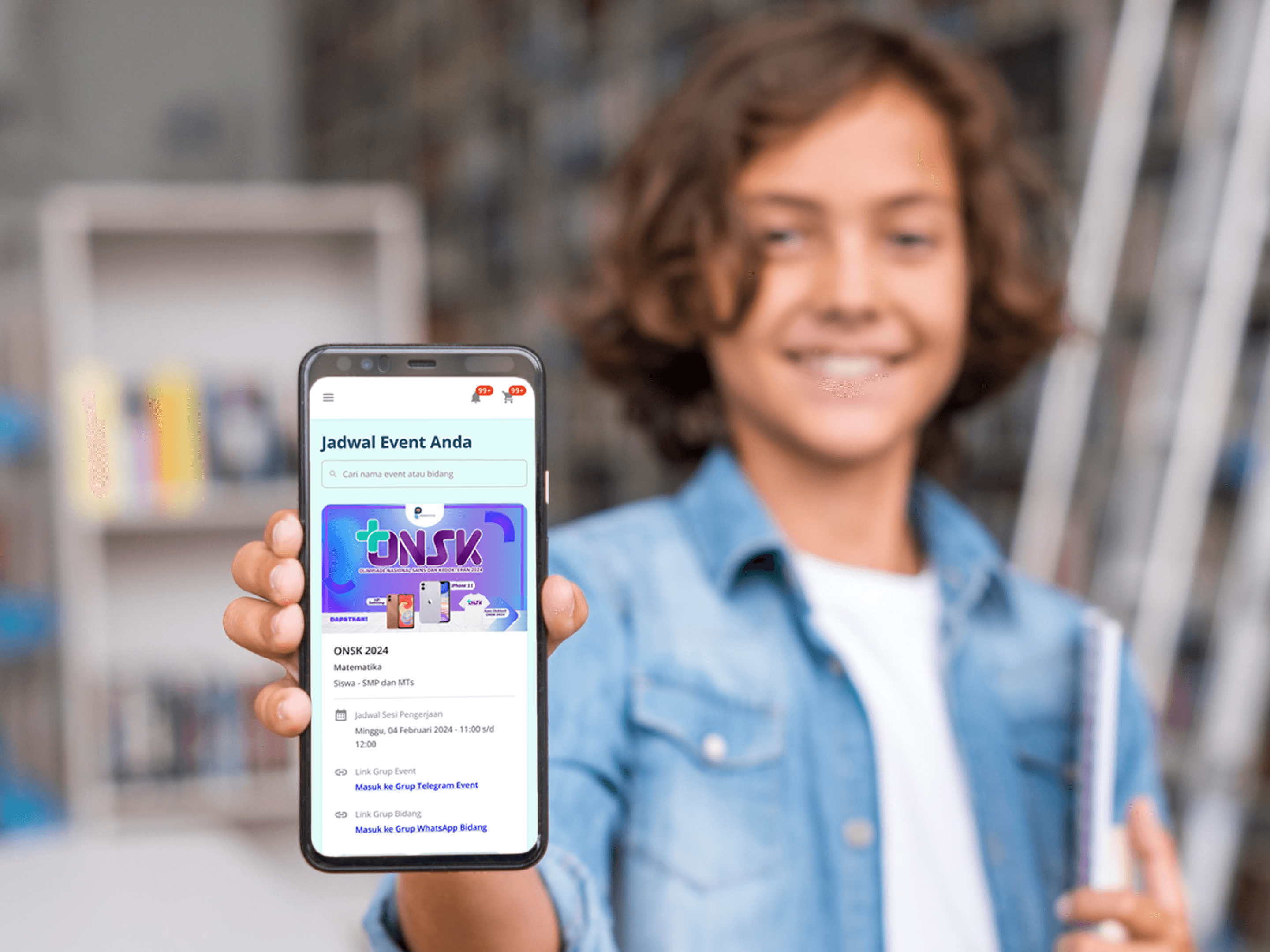
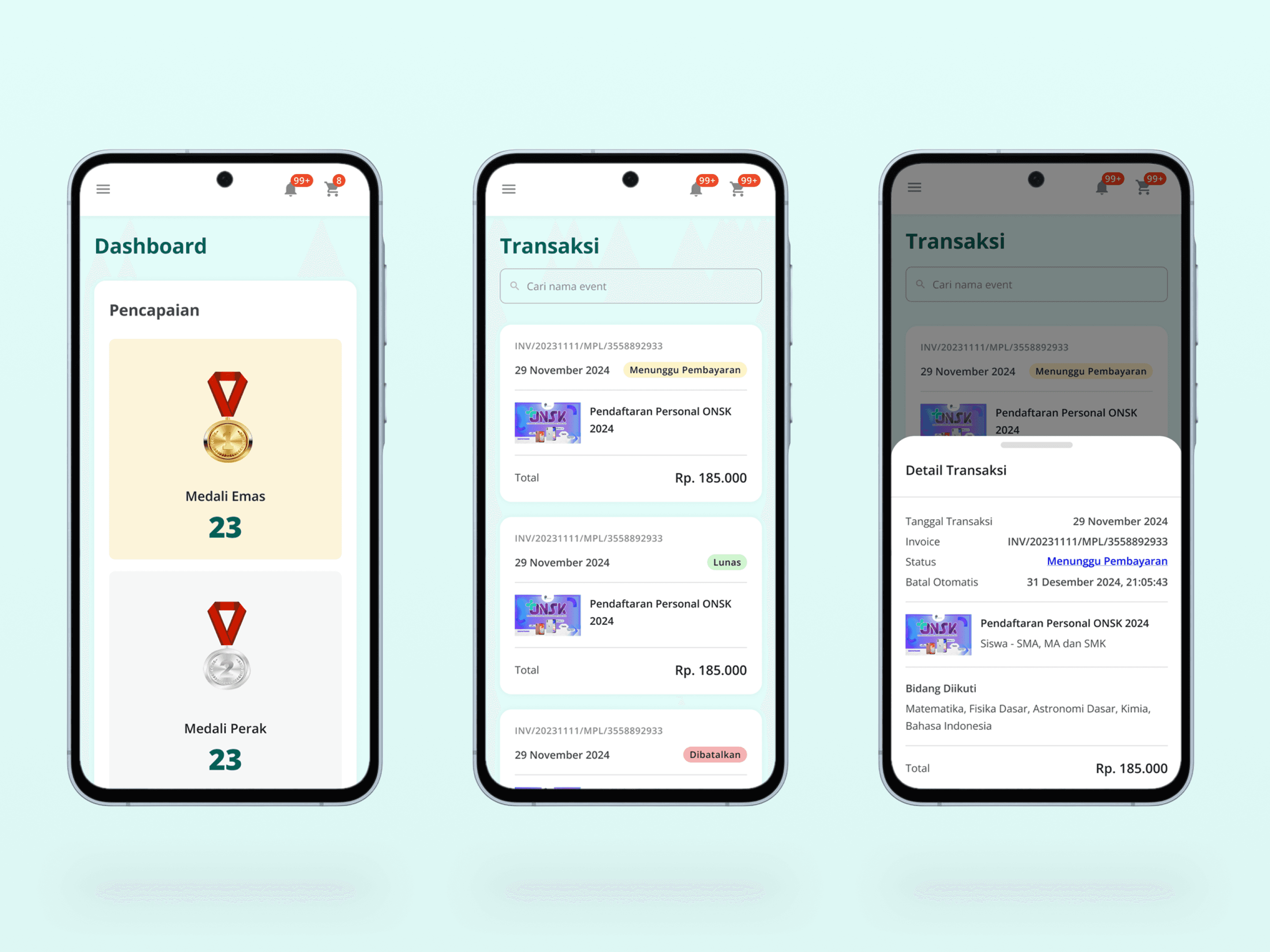
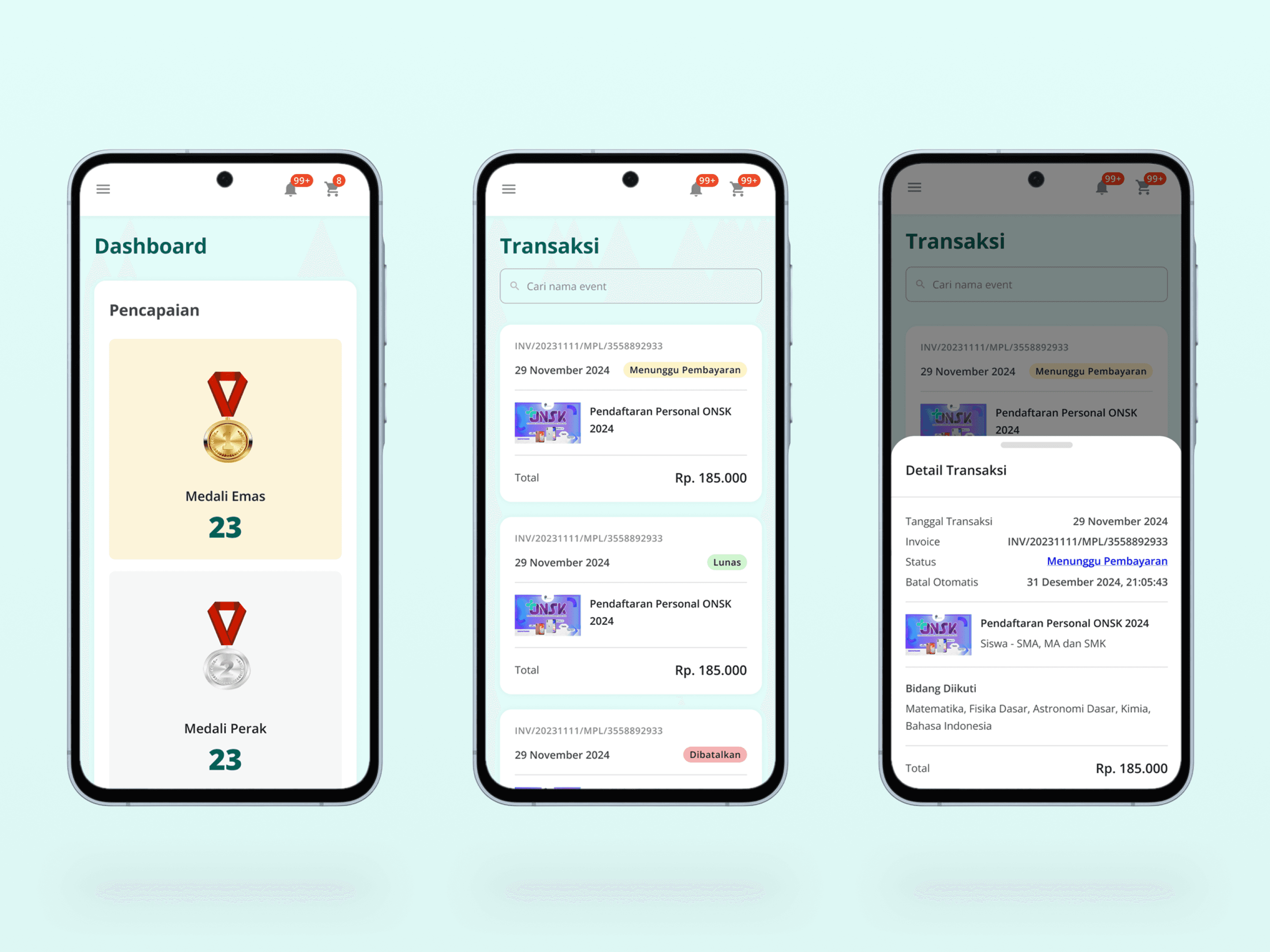
The complexity and scale of this project demanded numerous iteration of design process. Started with rough idea from stakeholder, we were in intense discourse to set the general idea of what will be the Minimum Viable Product, complementary features, and future expansion. Afterwards, I began my strategic planning with breaking down solution ideas, integrating them into user flow while keeping in mind how future additions will fit in, and creating design system to ensure visual consistency and scalability.
Initial expectation of high-fidelity design was for website, which was delivered well. Subsequently, additional features and mobile app version were requested, hence my strategic planning demonstrated its worth as I could just execute immediately and brought the result fast. Consequently, I was able to conduct evaluation early, find some inadequacies that need adjustments, and fix them. After the product was launched and we were in second development cycle, my responsibility shifted to solving technical limitations that our team discovered through designing new elements or tweaking needed elements.
The complexity and scale of this project demanded numerous iteration of design process. Started with rough idea from stakeholder, we were in intense discourse to set the general idea of what will be the Minimum Viable Product, complementary features, and future expansion. Afterwards, I began my strategic planning with breaking down solution ideas, integrating them into user flow while keeping in mind how future additions will fit in, and creating design system to ensure visual consistency and scalability.
Initial expectation of high-fidelity design was for website, which was delivered well. Subsequently, additional features and mobile app version were requested, hence my strategic planning demonstrated its worth as I could just execute immediately and brought the result fast. Consequently, I was able to conduct evaluation early, find some inadequacies that need adjustments, and fix them. After the product was launched and we were in second development cycle, my responsibility shifted to solving technical limitations that our team discovered through designing new elements or tweaking needed elements.
DESIGN TOOL
Figma
PLATFORM DESIGNED
Website and Mobile App
SCREEN AMOUNT
140+
PROJECT EMPLOYMENT
Full Time at Nore Inovasi
PROJECT TAGS
B2C
Edutech
Online Test
Multi-platform
SCREEN AMOUNT
140+
PROJECT TAGS
B2C
Edutech
Online Test
Multi-platform
DESIGN TOOL
Figma
PLATFORM DESIGNED
Website and Mobile App
SCREEN AMOUNT
140+
PROJECT EMPLOYMENT
Full Time at Nore Inovasi
PROJECT TAGS
B2C
Edutech
Online Test
Multi-platform
SCREEN AMOUNT
140+
PROJECT TAGS
B2C
Edutech
Online Test
Multi-platform
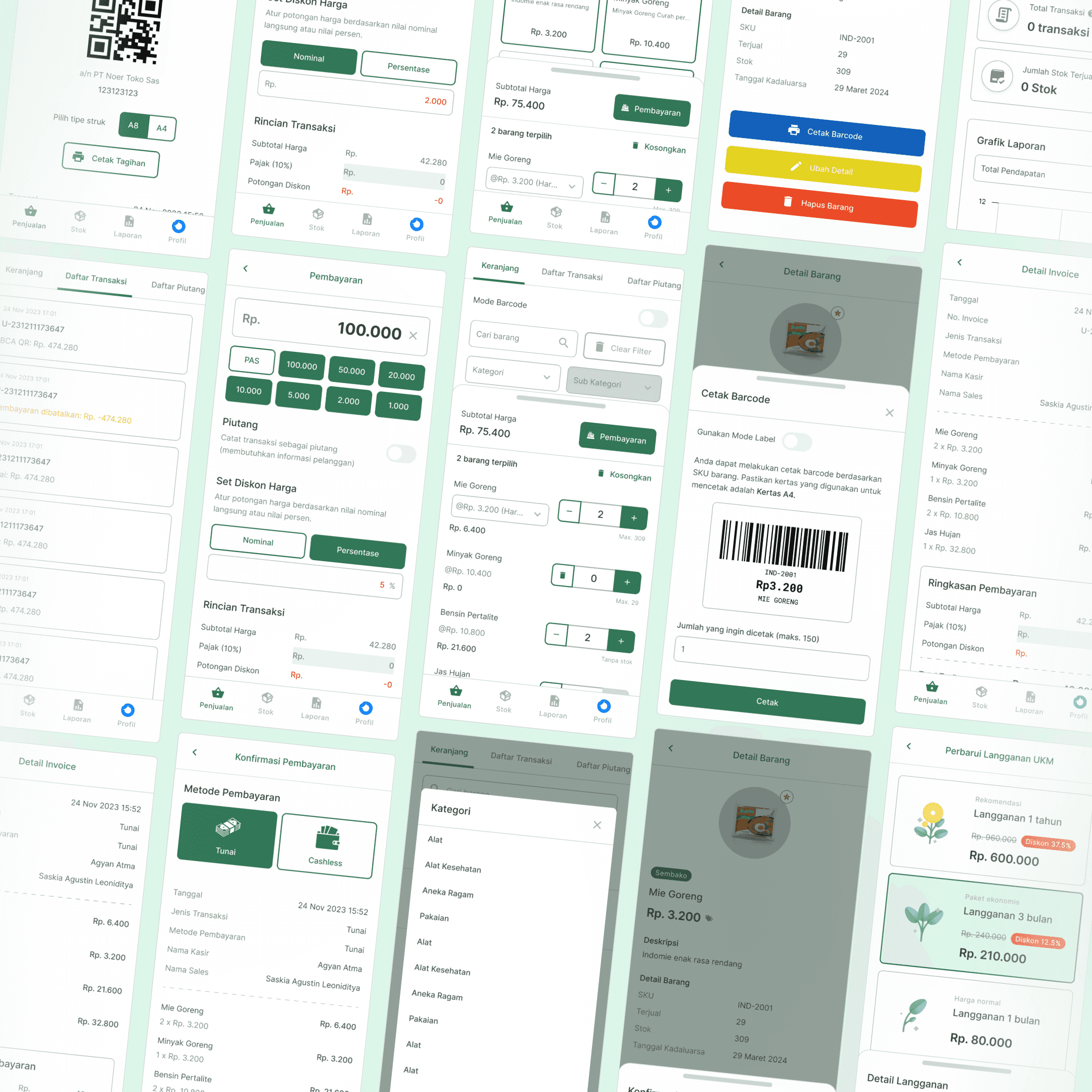
NOVEMBER 2023
NOVEMBER 2023
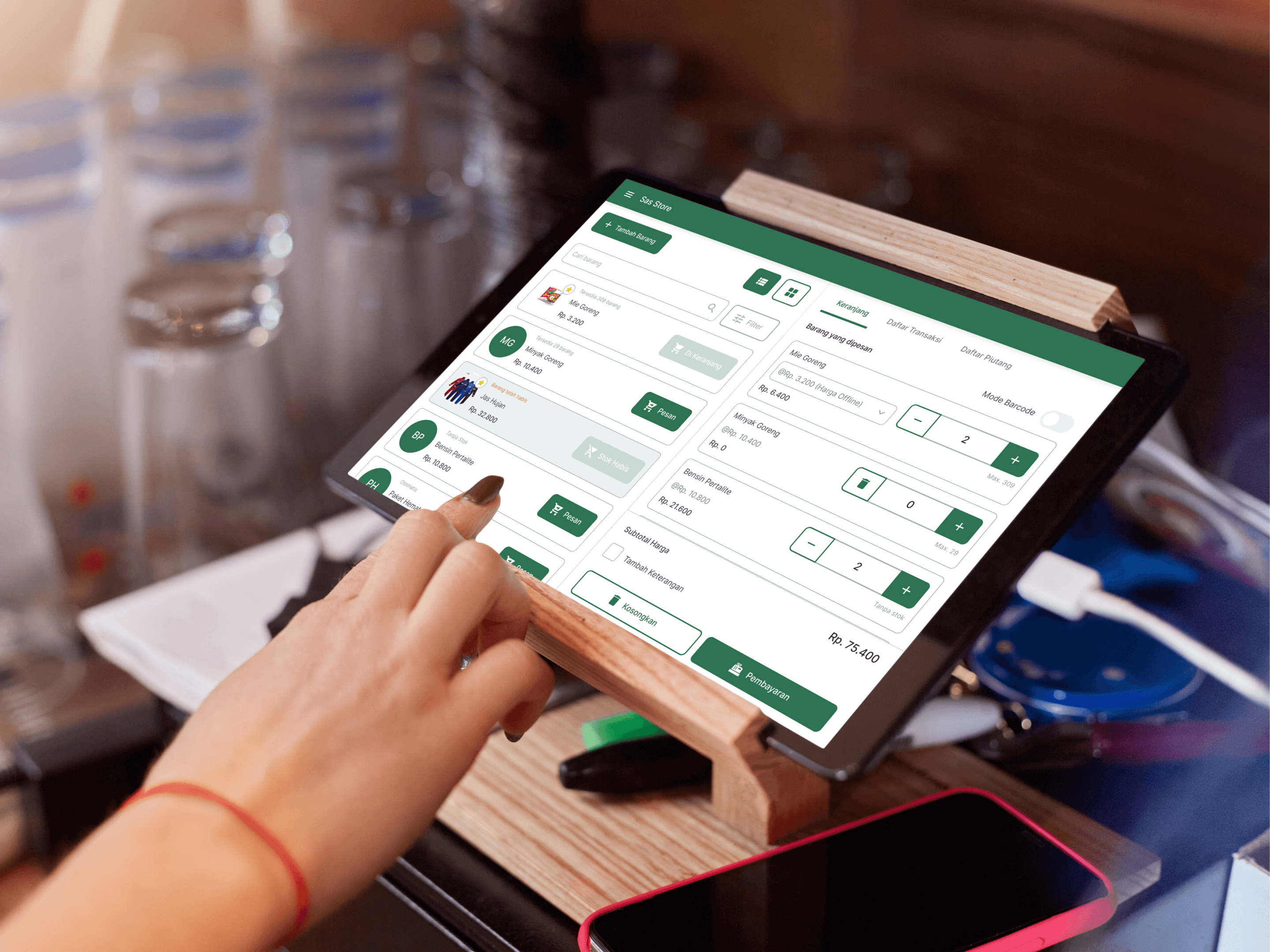
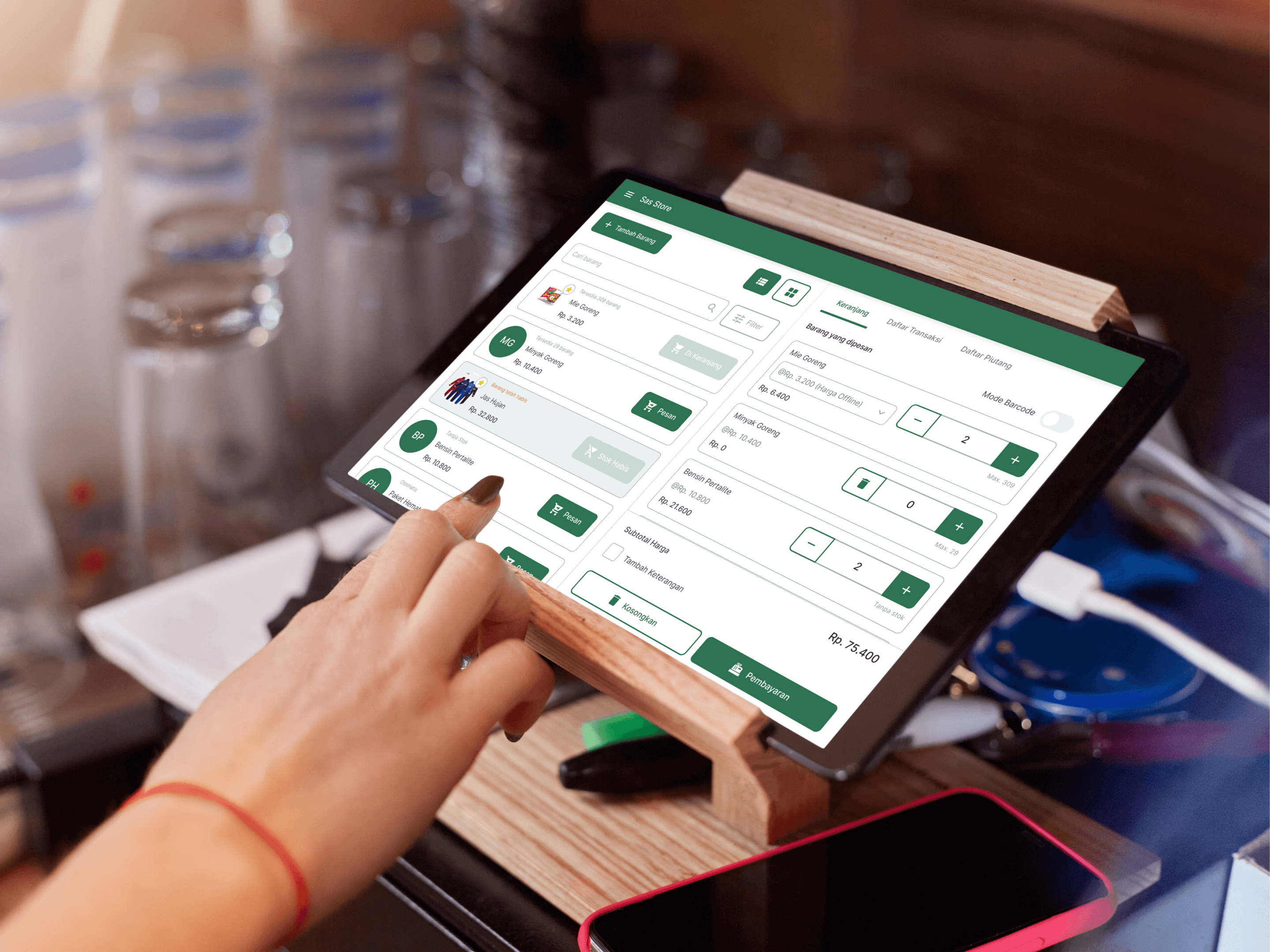
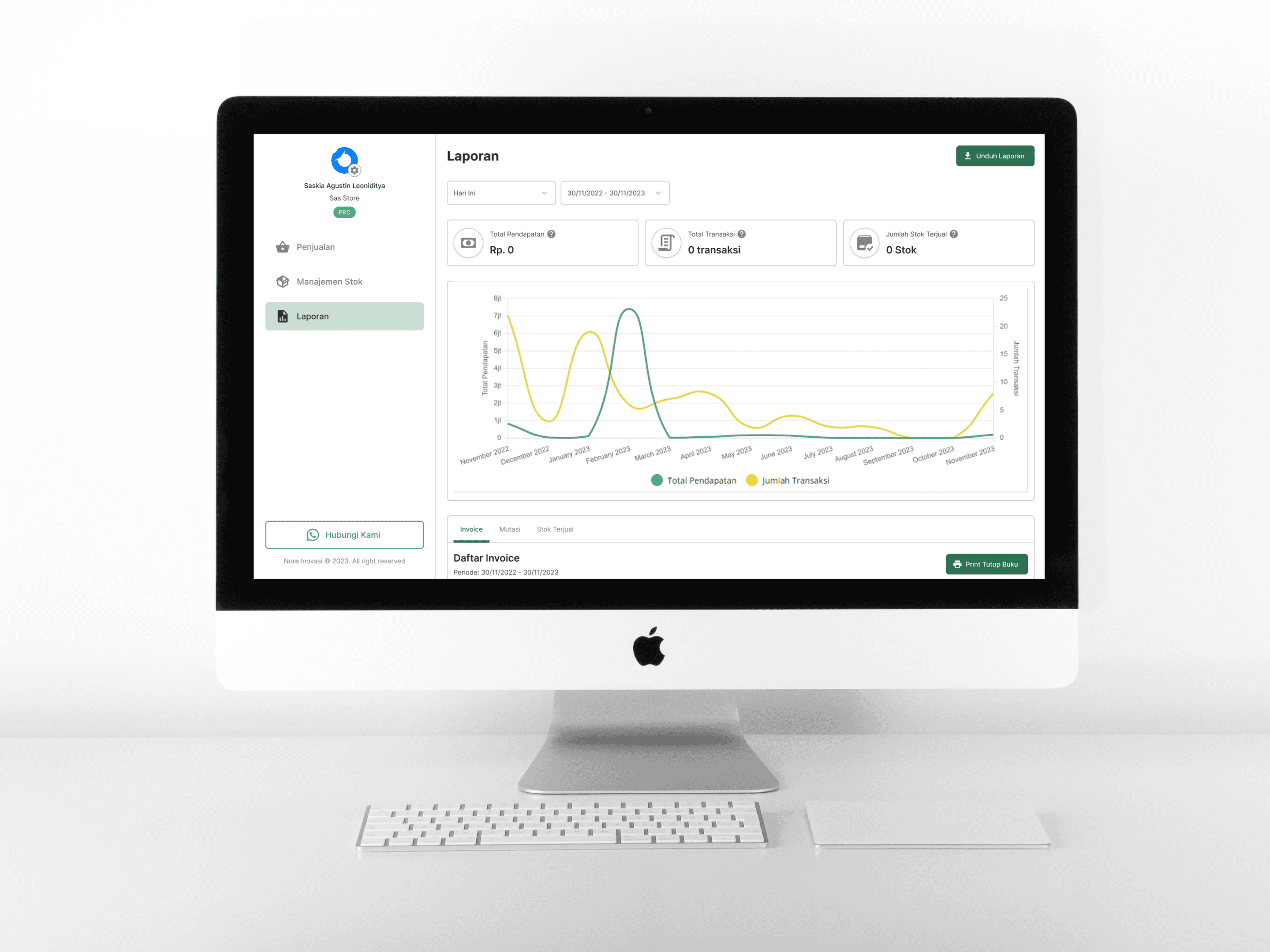
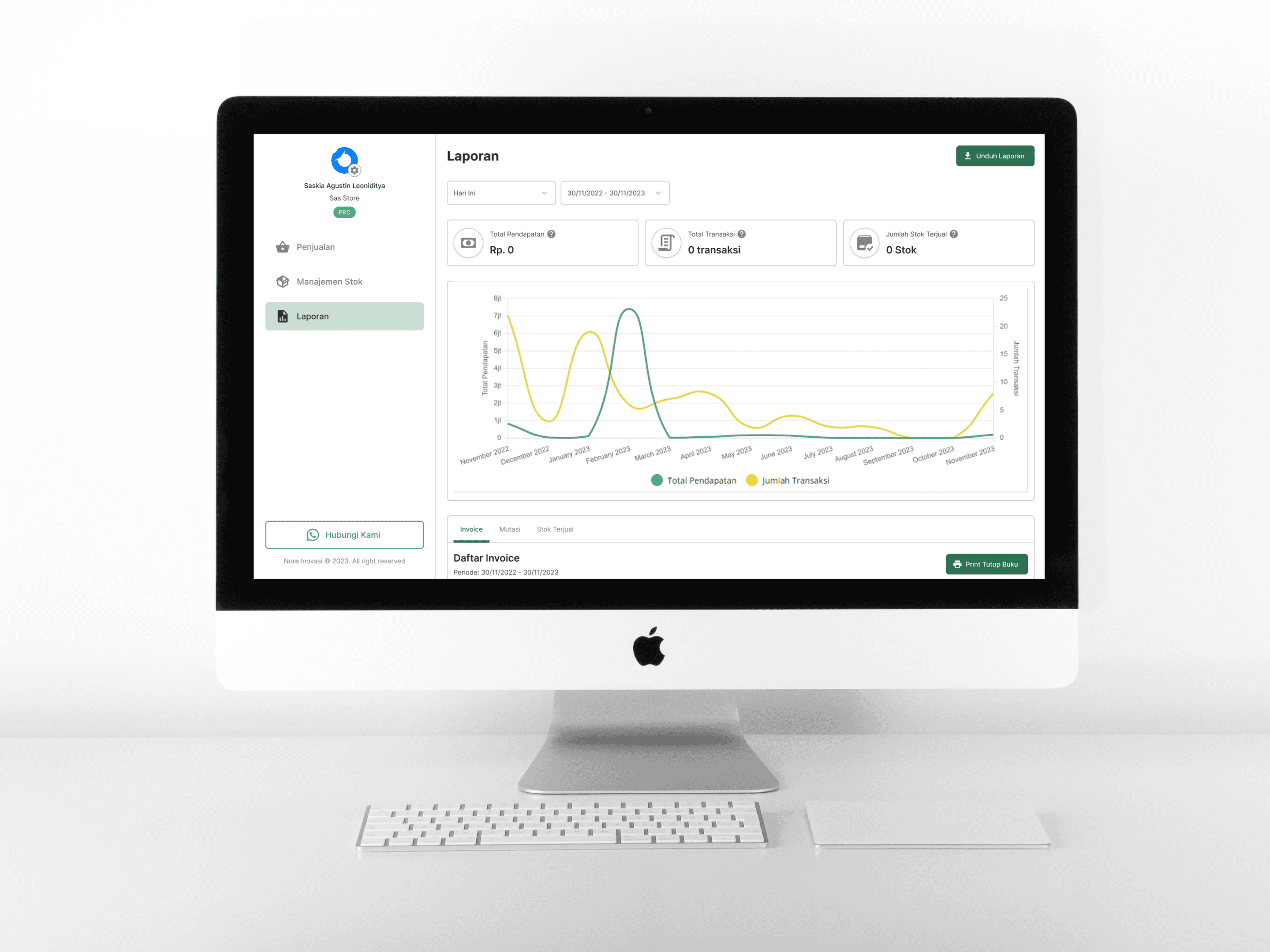
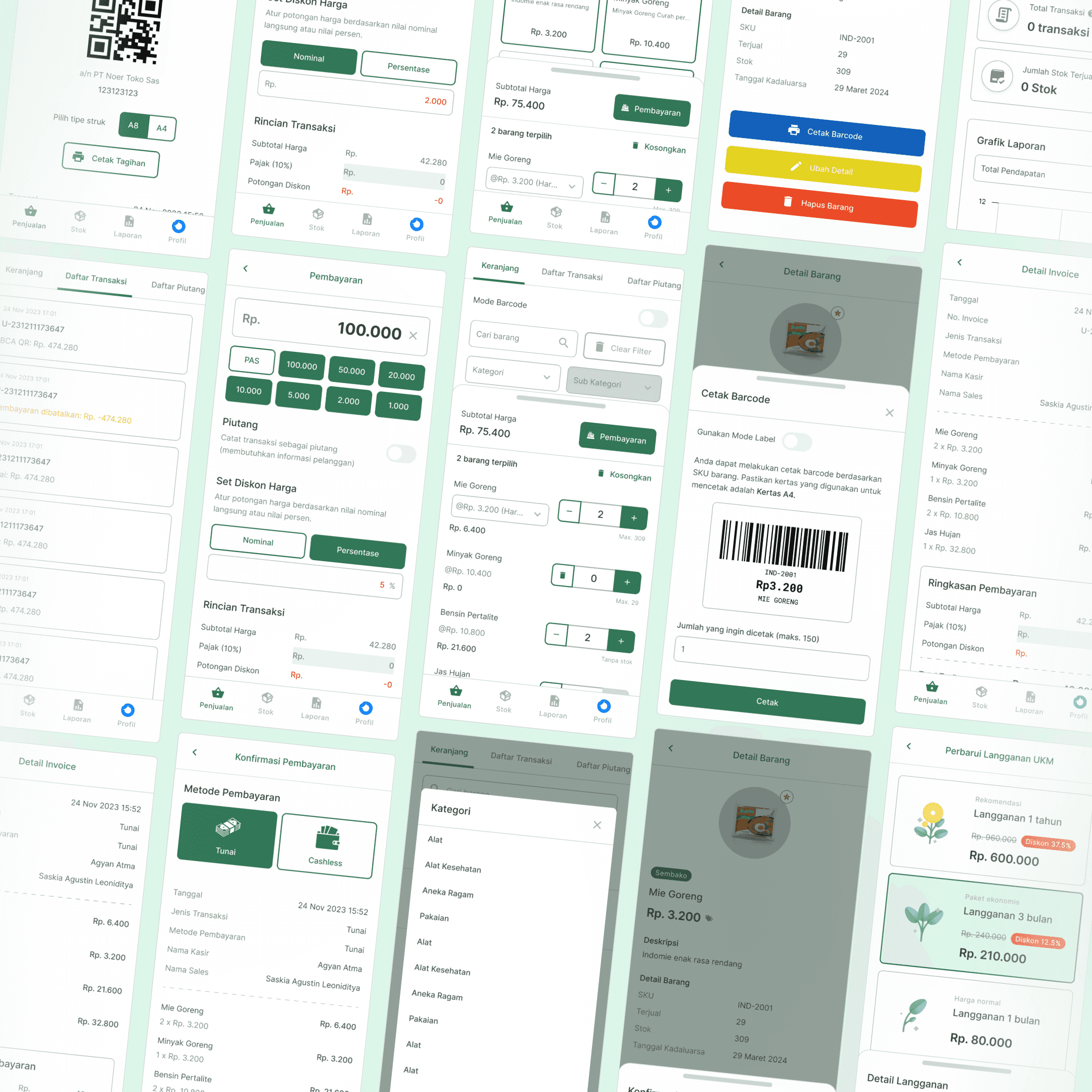
One of my biggest and most complex projects in term of scale and amount of features, this project at first needed me to redesign its whole system. Even so, I felt the need to map out its Information Architecture and User Flow as part of my design process to ensure scalability would be possibly done in easier way.
After initial redesign, this project had undergone many iterations upon internal and external feedbacks, even drastic change in business model. In spite of that, my involvement grew into ensuring new features integrated correctly through design, which then would be brought into internal meetings to be reviewed. After I got approval, the design was handed over to developers while simultaneously I iterated the design to implement next features or convert into another resolution. This cycle would repeat, totaling into almost one year of time span.
One of my biggest and most complex projects in term of scale and amount of features, this project at first needed me to redesign its whole system. Even so, I felt the need to map out its Information Architecture and User Flow as part of my design process to ensure scalability would be possibly done in easier way.
After initial redesign, this project had undergone many iterations upon internal and external feedbacks, even drastic change in business model. In spite of that, my involvement grew into ensuring new features integrated correctly through design, which then would be brought into internal meetings to be reviewed. After I got approval, the design was handed over to developers while simultaneously I iterated the design to implement next features or convert into another resolution. This cycle would repeat, totaling into almost one year of time span.
DESIGN TOOL
Figma
PLATFORM DESIGNED
Website and Mobile App
SCREEN AMOUNT
365+
PROJECT EMPLOYMENT
Full Time at Nore Inovasi
PROJECT TAGS
B2C
Fintech
Point Of Sale
Content Management System
Webstore
Multi-platform
SCREEN AMOUNT
365+
PROJECT TAGS
B2C
Fintech
Point Of Sale
Content Management System
Webstore
Multi-platform
DESIGN TOOL
Figma
PLATFORM DESIGNED
Website and Mobile App
SCREEN AMOUNT
365+
PROJECT EMPLOYMENT
Full Time at Nore Inovasi
PROJECT TAGS
B2C
Fintech
Point Of Sale
Content Management System
Webstore
Multi-platform
SCREEN AMOUNT
365+
PROJECT TAGS
B2C
Fintech
Point Of Sale
Content Management System
Webstore
Multi-platform












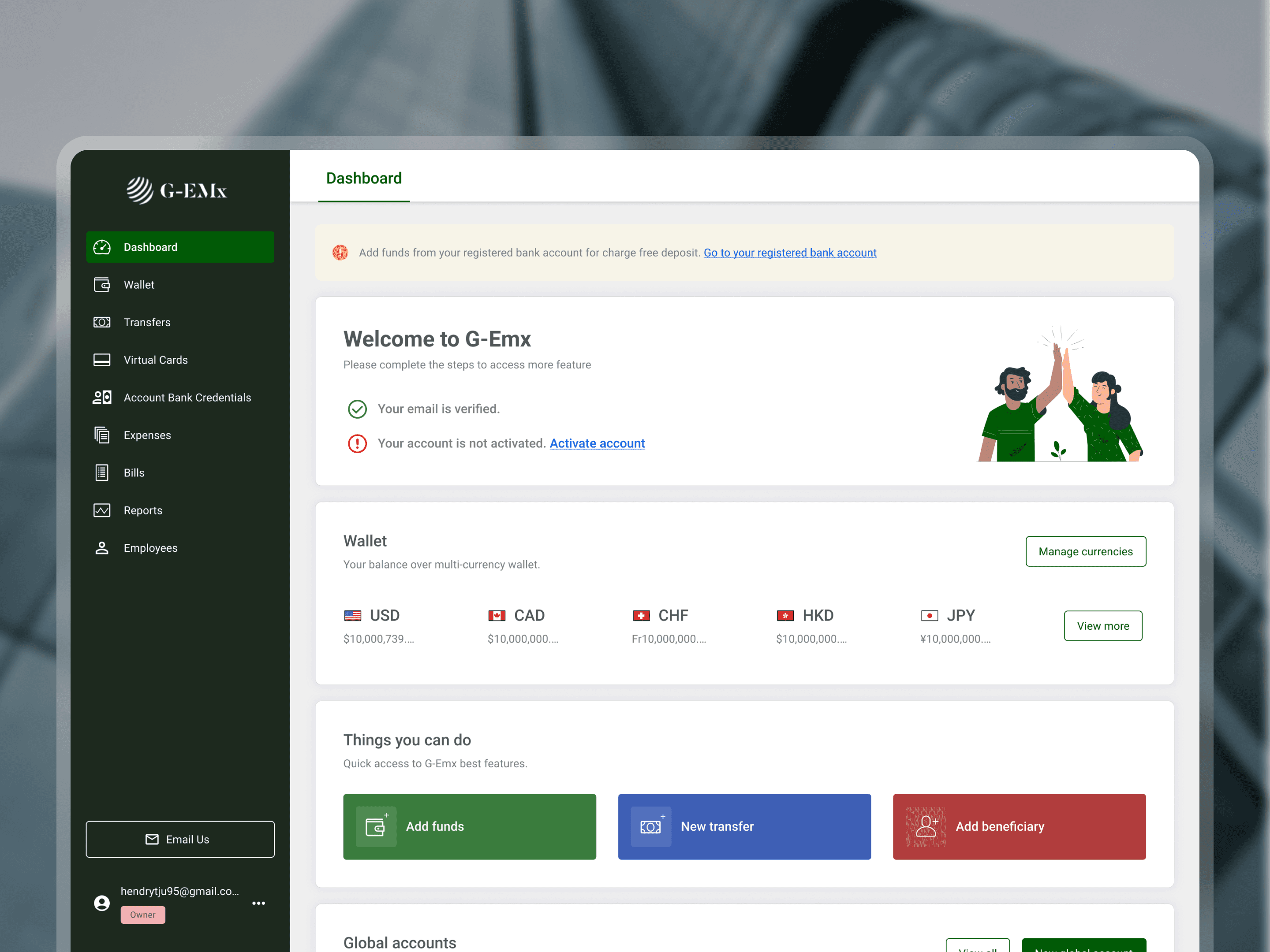
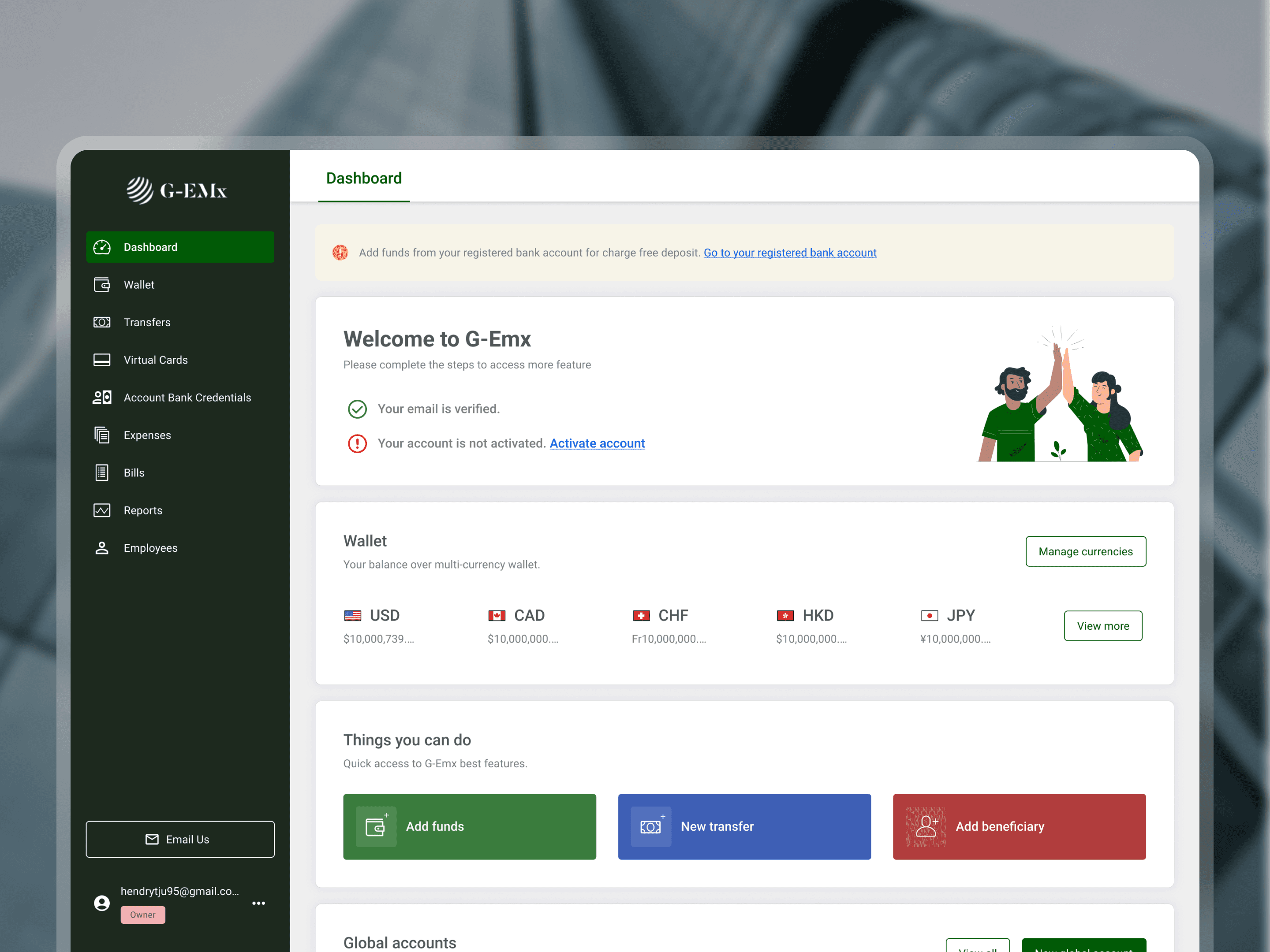
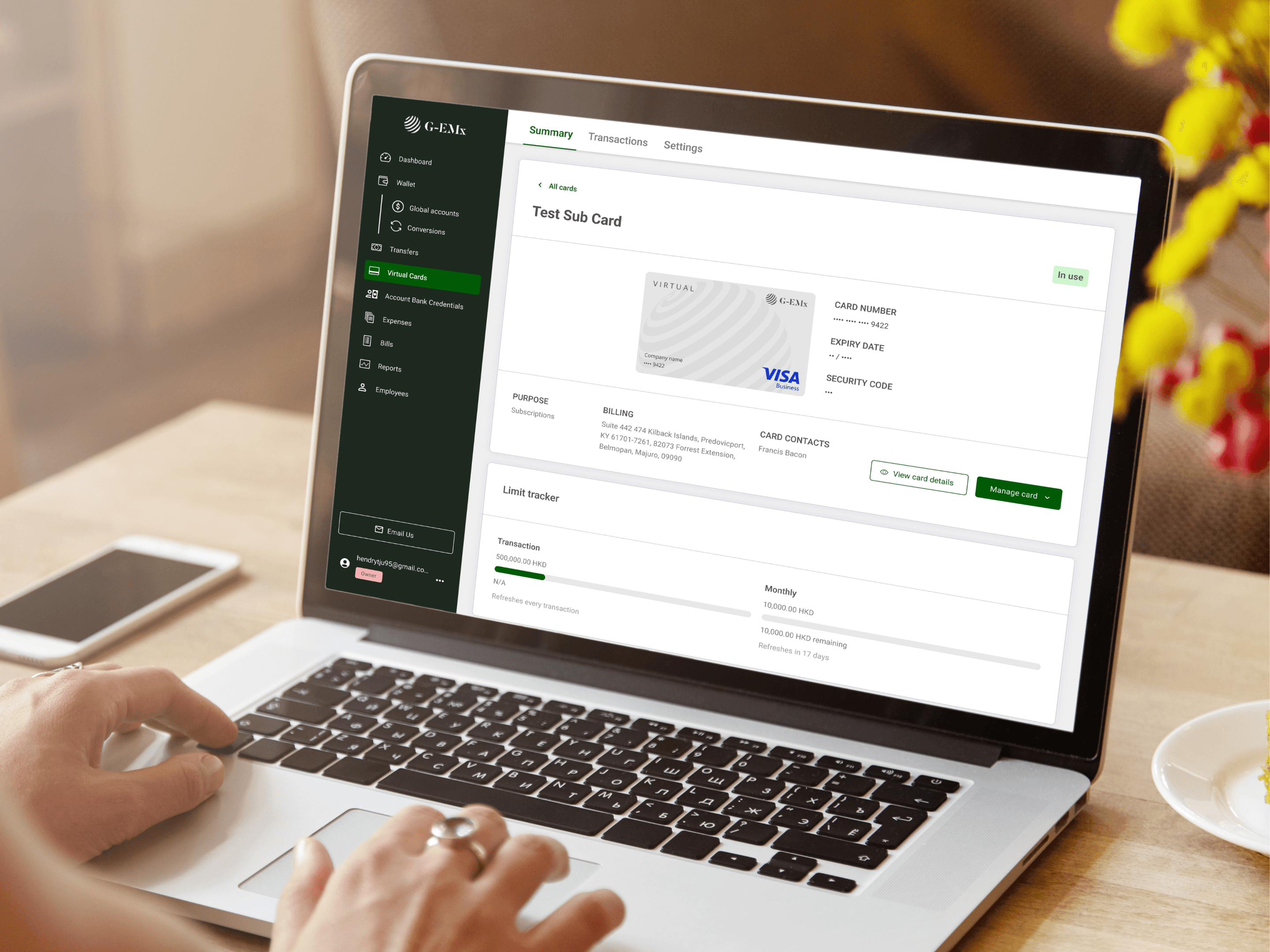
AUGUST 2023
AUGUST 2023
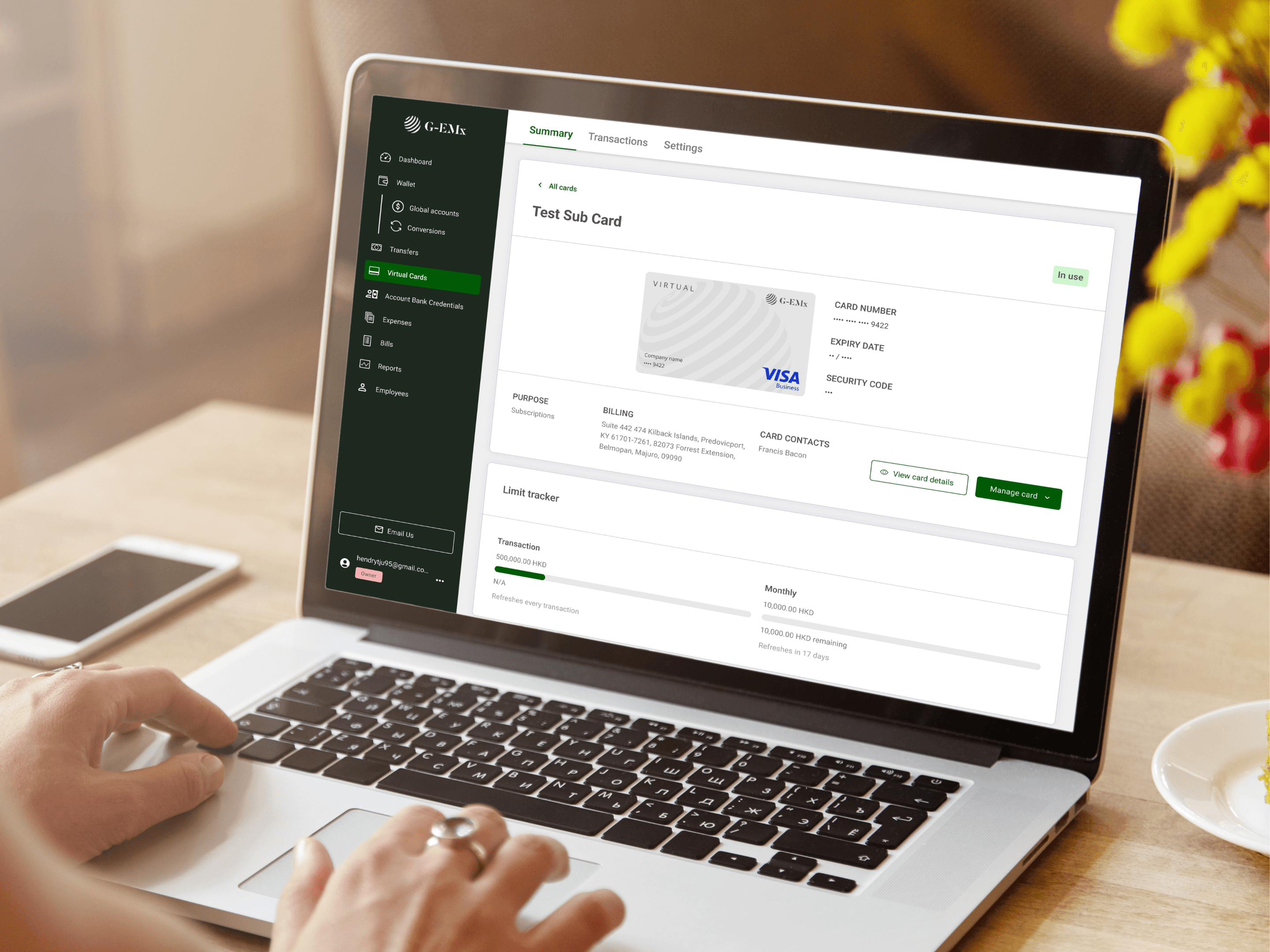
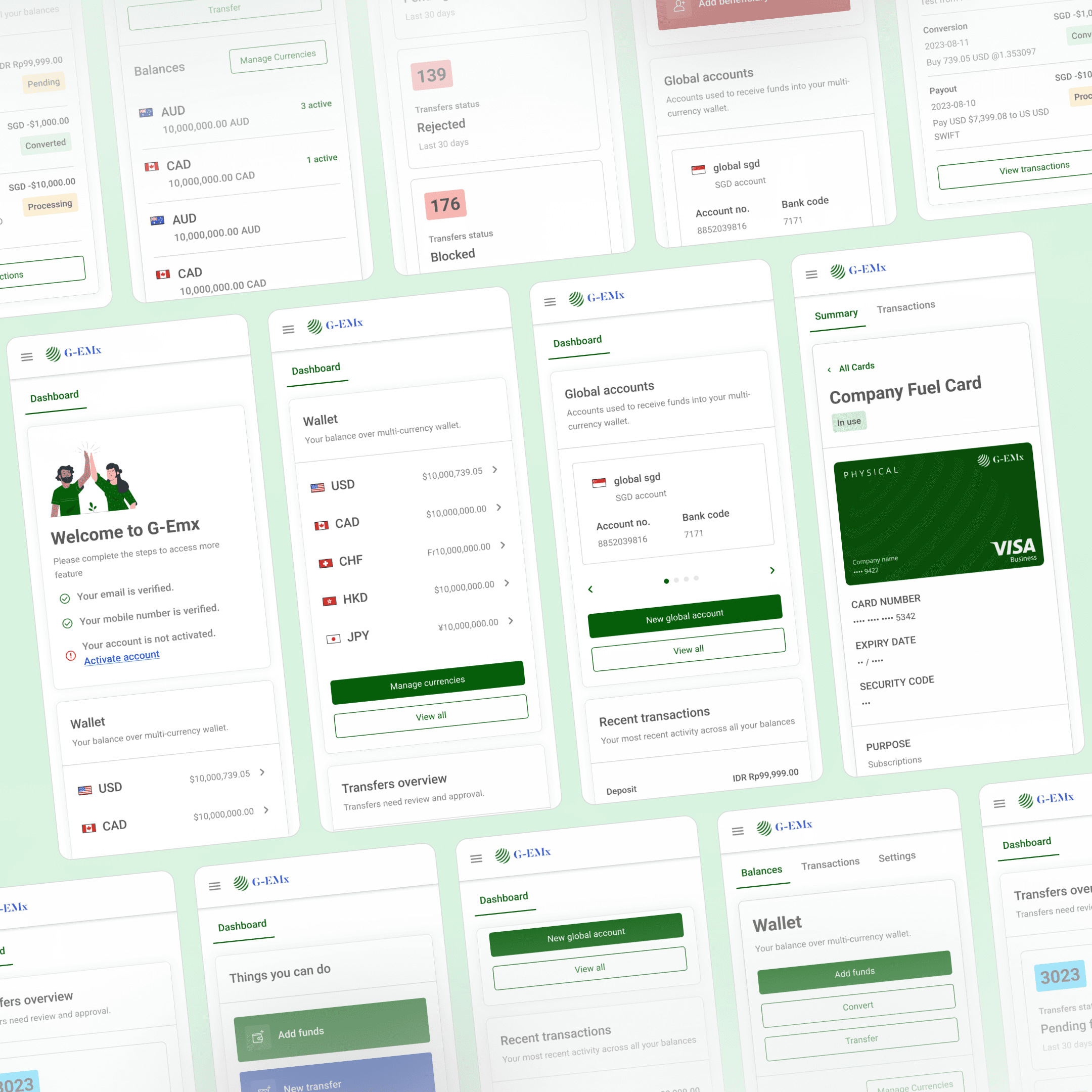
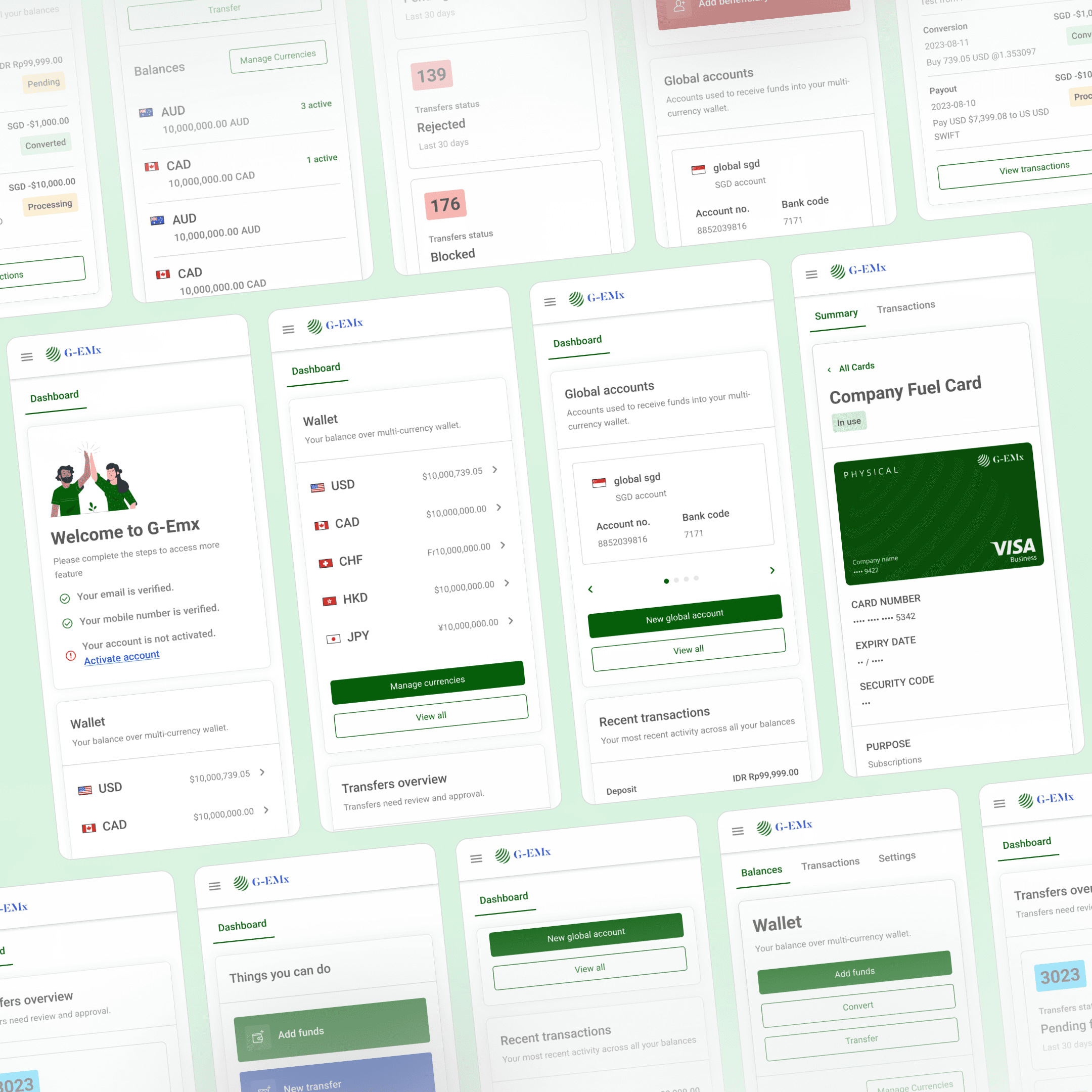
My first exposure to international client, this project in nature was complicated due to bureaucracies that entail before and during the design process. Despite of that, initial meeting with stakeholder concluded in clear business goals and technical requirements. As we agreed upon what could be considered as Minimum Viable Product, I strategically planned the foundation of this system by building User Flow and organizing Information Architecture with room for future expansion in mind.
Initially, I was designing between screen resolutions simultaneously in order to give stakeholder preview how the system would look like. But considering the timeline and upon close coordination with developers, I decided to focus on desktop resolution first as it was the screen resolution widely used by the target audience. Then, I shifted my attention to creating necessary assets for various purpose, including bureaucracy, using various tools. For mobile resolution, developers asked me to design one master components to be used across screen, and they would improvise the rest. Regardless, I kept designing even after the request until all screens were completed and it proved worth as I could make developers task easier.
My first exposure to international client, this project in nature was complicated due to bureaucracies that entail before and during the design process. Despite of that, initial meeting with stakeholder concluded in clear business goals and technical requirements. As we agreed upon what could be considered as Minimum Viable Product, I strategically planned the foundation of this system by building User Flow and organizing Information Architecture with room for future expansion in mind.
Initially, I was designing between screen resolutions simultaneously in order to give stakeholder preview how the system would look like. But considering the timeline and upon close coordination with developers, I decided to focus on desktop resolution first as it was the screen resolution widely used by the target audience. Then, I shifted my attention to creating necessary assets for various purpose, including bureaucracy, using various tools. For mobile resolution, developers asked me to design one master components to be used across screen, and they would improvise the rest. Regardless, I kept designing even after the request until all screens were completed and it proved worth as I could make developers task easier.
DESIGN TOOL
Figma, Adobe Illustrator, Spline
PLATFORM DESIGNED
Responsive Website
SCREEN AMOUNT
300+
PROJECT EMPLOYMENT
Full Time at Nore Inovasi
PROJECT TAGS
B2C
Fintech
Digital Wallet
Responsive Website
SCREEN AMOUNT
300+
PROJECT TAGS
B2C
Fintech
Digital Wallet
Responsive Website
DESIGN TOOL
Figma, Adobe Illustrator, Spline
PLATFORM DESIGNED
Responsive Website
SCREEN AMOUNT
300+
PROJECT EMPLOYMENT
Full Time at Nore Inovasi
PROJECT TAGS
B2C
Fintech
Digital Wallet
Responsive Website
SCREEN AMOUNT
300+
PROJECT TAGS
B2C
Fintech
Digital Wallet
Responsive Website
AUGUST 2023
Tech.nik
AUGUST 2023
Tech.nik
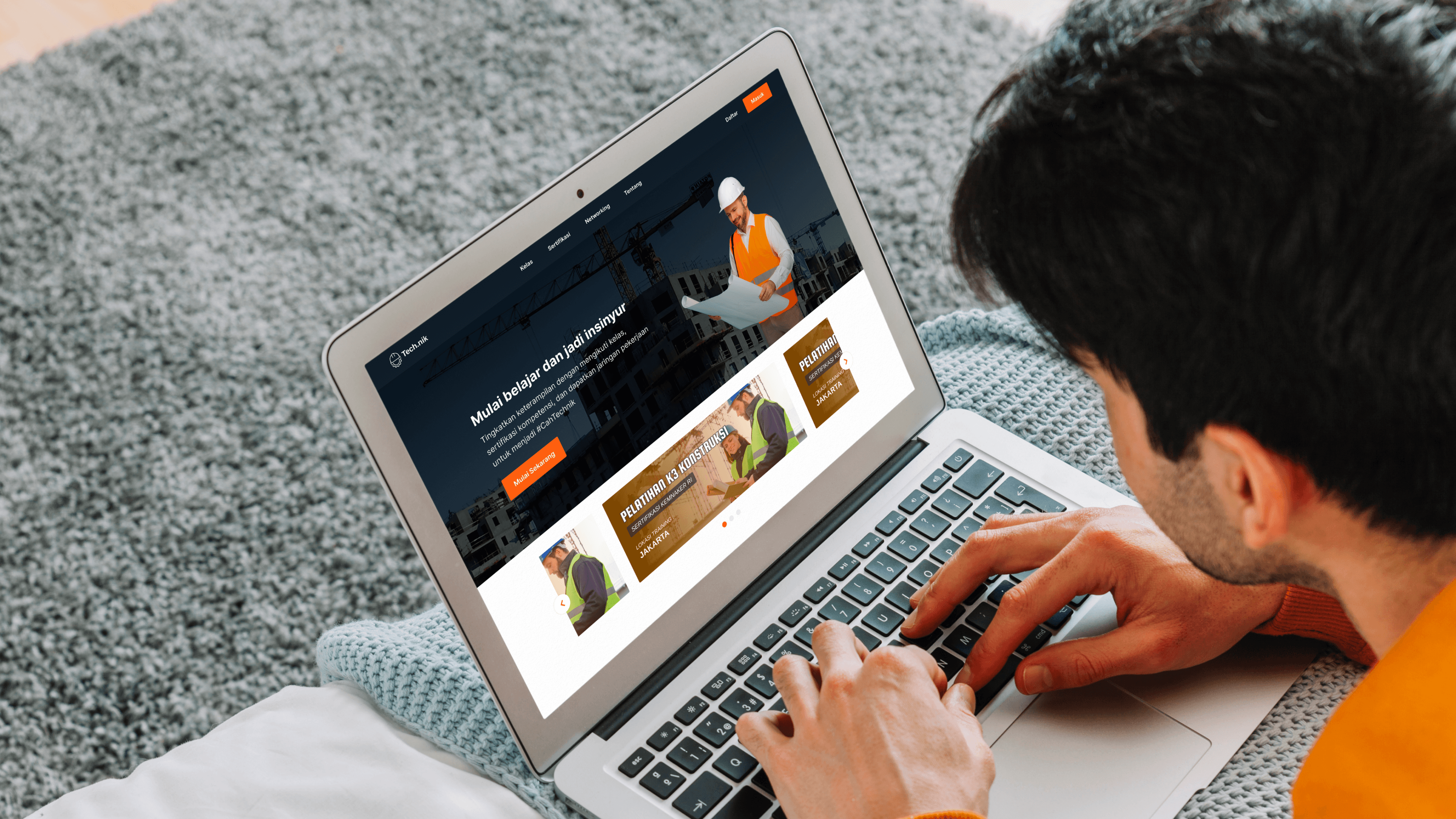
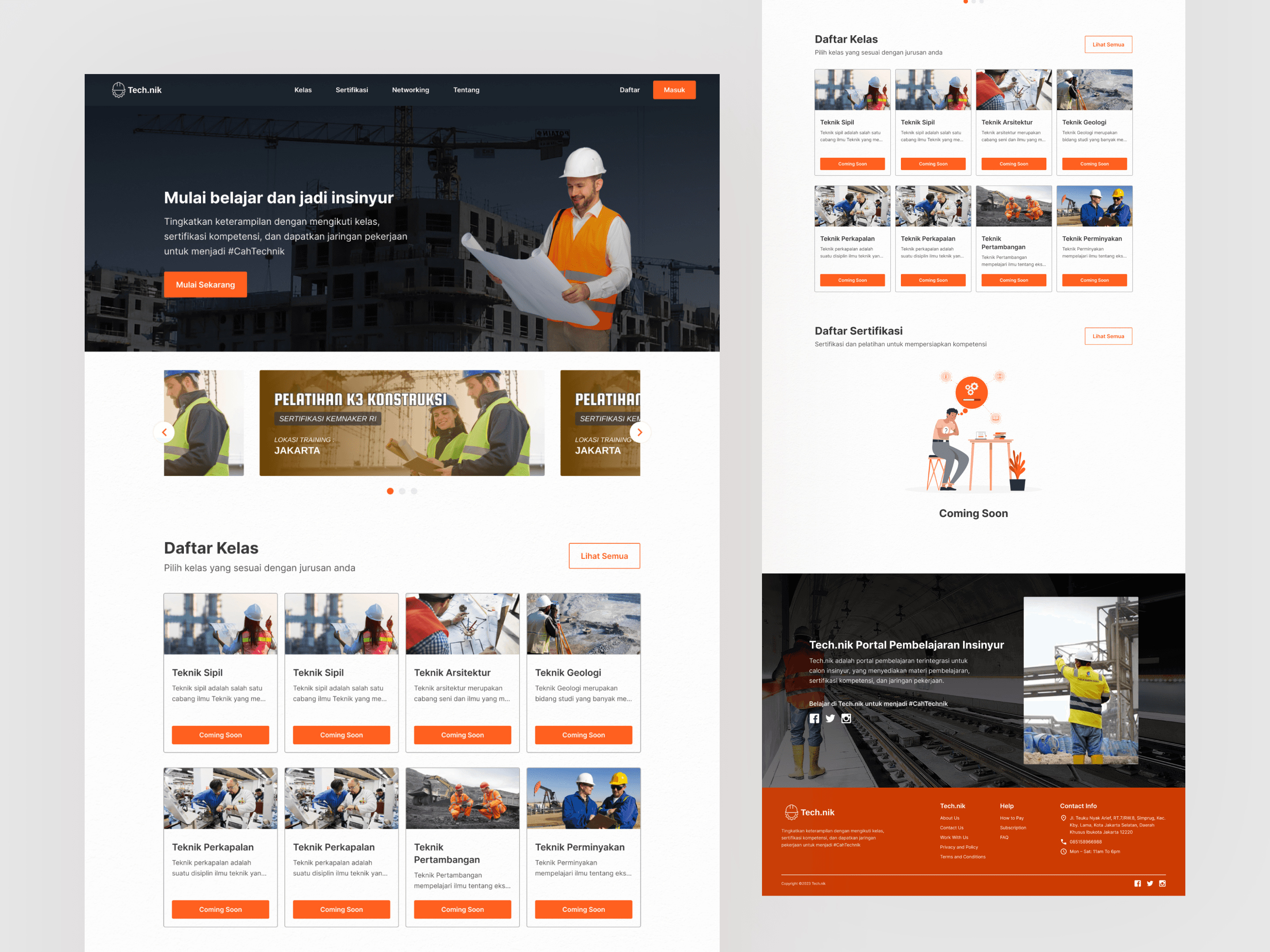
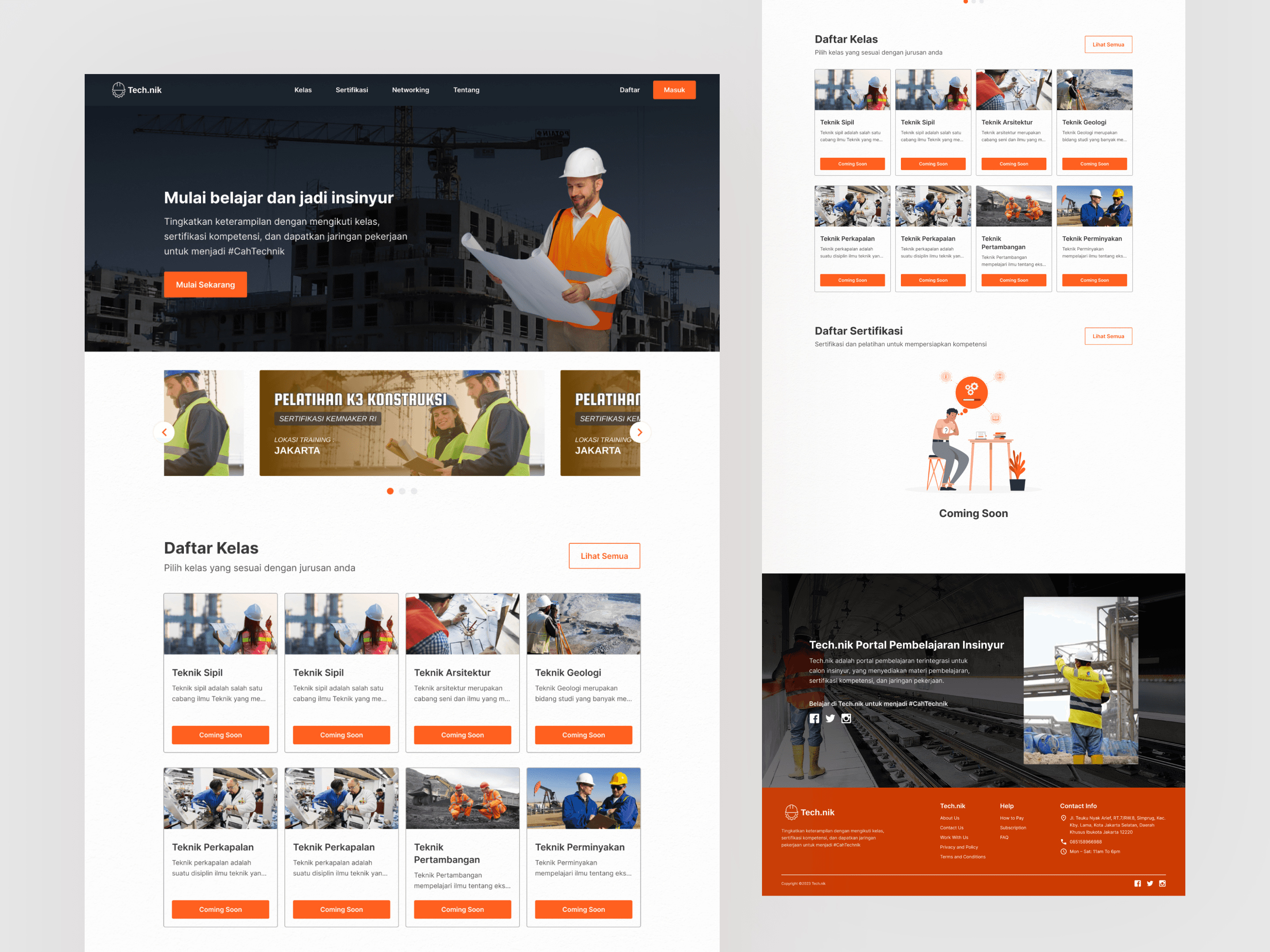
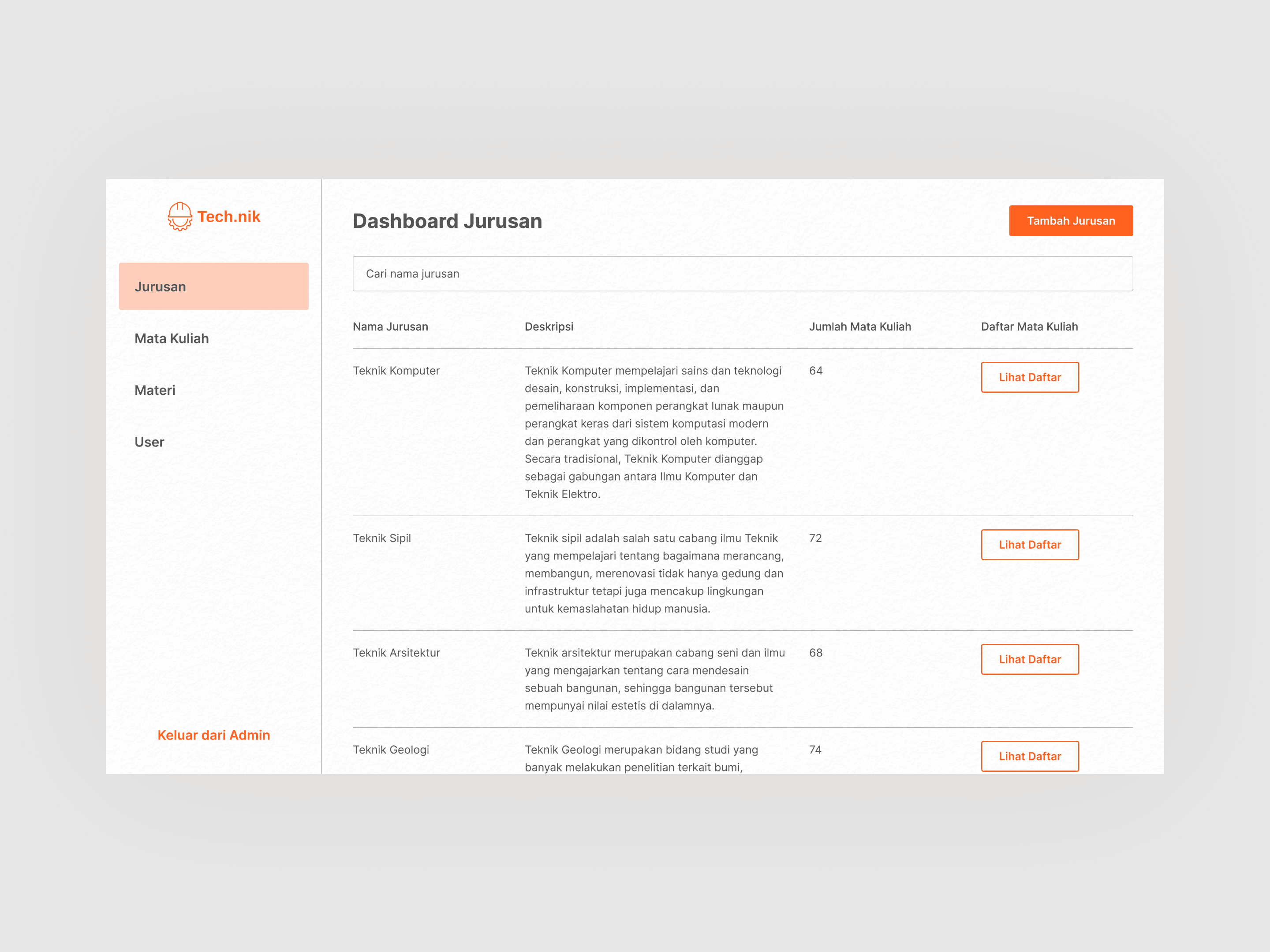
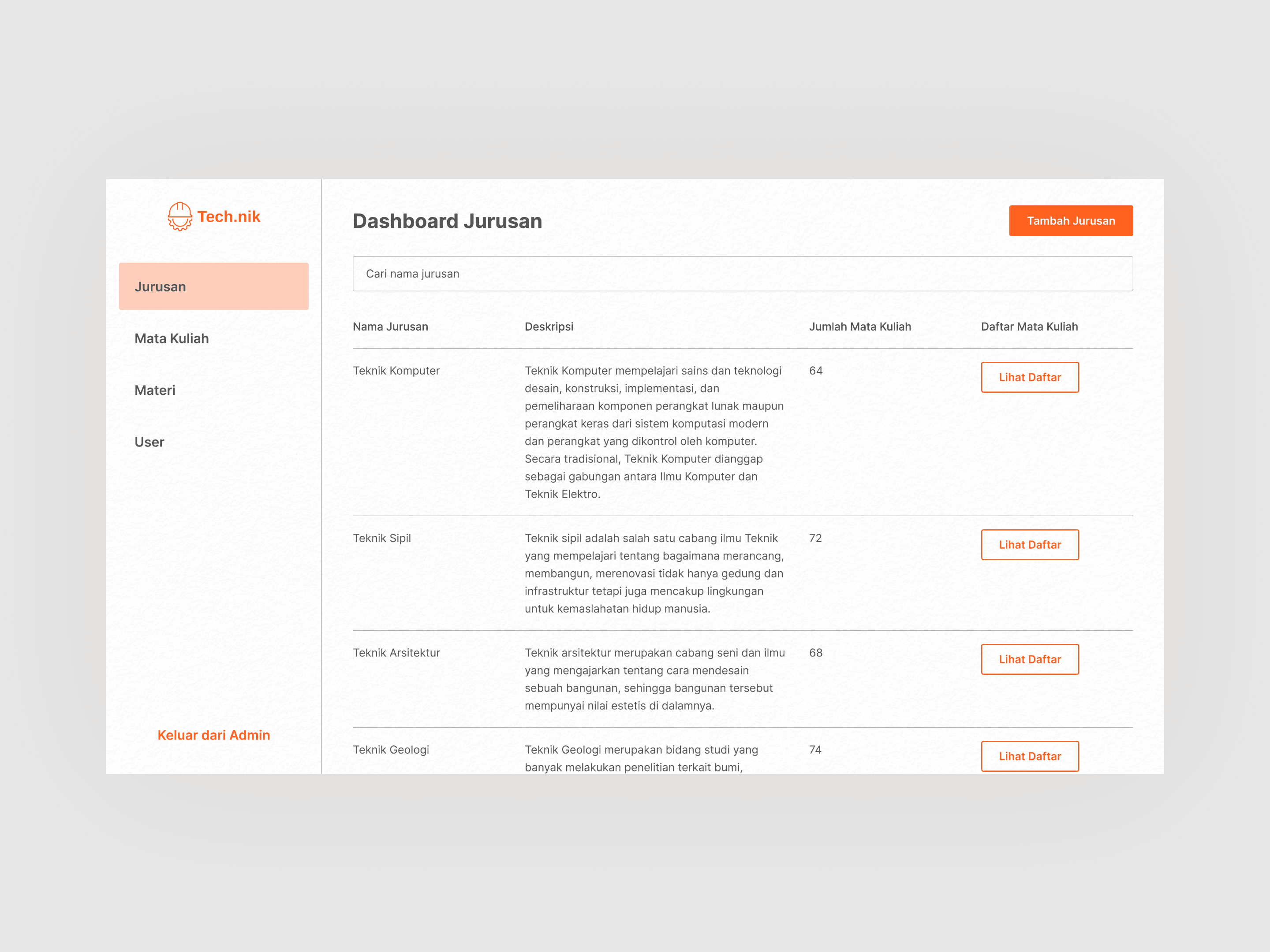
This project was my first experience of designing Learning Management System. In addition, I was also tasked with designing Content Management System as part of it. I began the design process with in-depth interview for gathering initial requirements, continued with organizing Information Architecture and defining User Flow, and creating Design System to ensure visual consistency and scalability as this project had several adjustments and additional features after its launch.
Unfortunately, this project was discontinued after initial launch of completed development.
This project was my first experience of designing Learning Management System. In addition, I was also tasked with designing Content Management System as part of it. I began the design process with in-depth interview for gathering initial requirements, continued with organizing Information Architecture and defining User Flow, and creating Design System to ensure visual consistency and scalability as this project had several adjustments and additional features after its launch.
Unfortunately, this project was discontinued after initial launch of completed development.
DESIGN TOOL
Figma
PLATFORM DESIGNED
Responsive Website
SCREEN AMOUNT
40+
PROJECT EMPLOYMENT
Full Time at Nore Inovasi
PROJECT TAGS
B2C
Edutech
Learning Management System
Content Management System
Responsive Website
SCREEN AMOUNT
40+
PROJECT TAGS
B2C
Edutech
Learning Management System
Content Management System
Responsive Website
DESIGN TOOL
Figma
PLATFORM DESIGNED
Responsive Website
SCREEN AMOUNT
40+
PROJECT EMPLOYMENT
Full Time at Nore Inovasi
PROJECT TAGS
B2C
Edutech
Learning Management System
Content Management System
Responsive Website
SCREEN AMOUNT
40+
PROJECT TAGS
B2C
Edutech
Learning Management System
Content Management System
Responsive Website












FEBRUARY 2023
FEBRUARY 2023
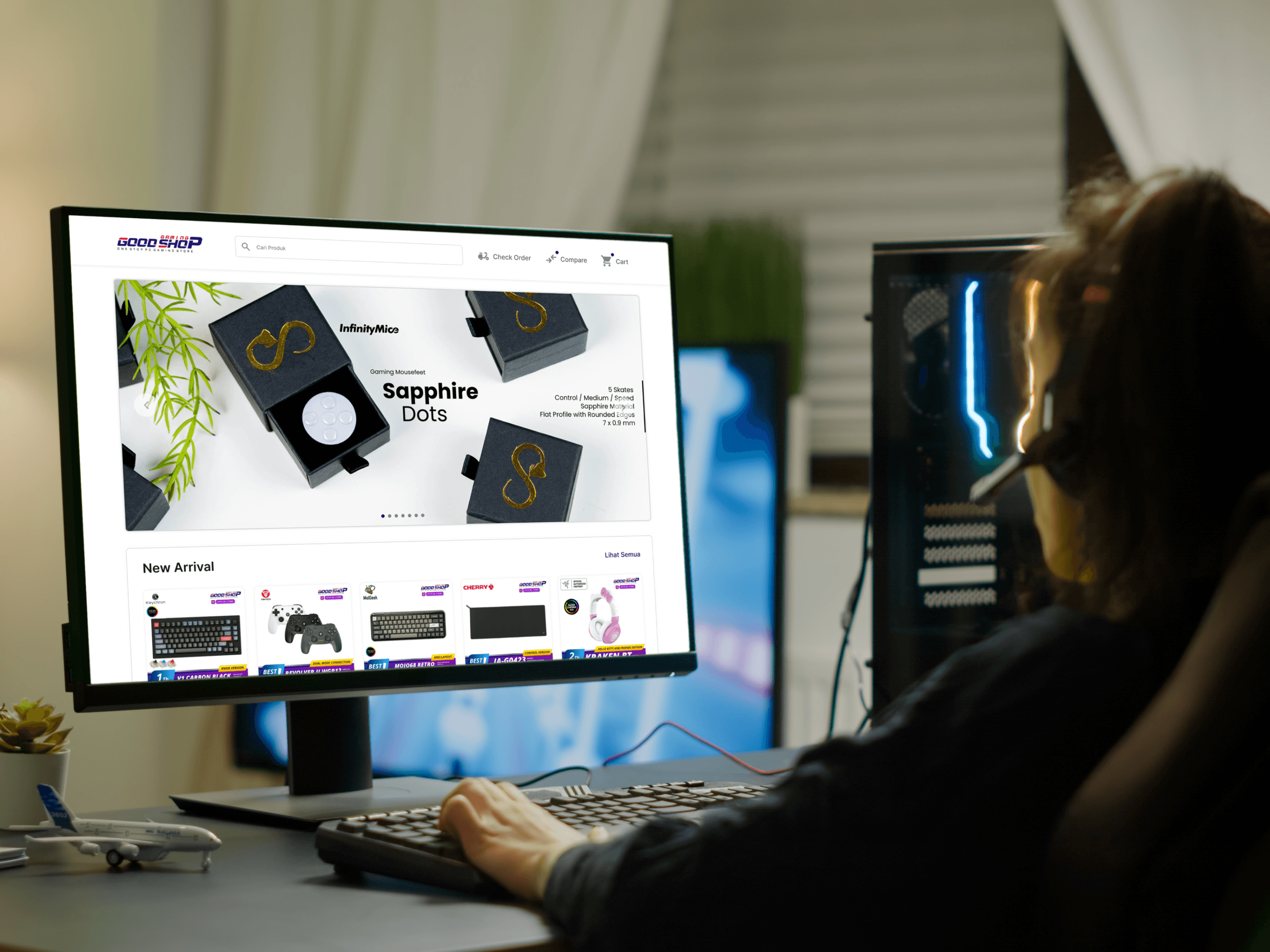
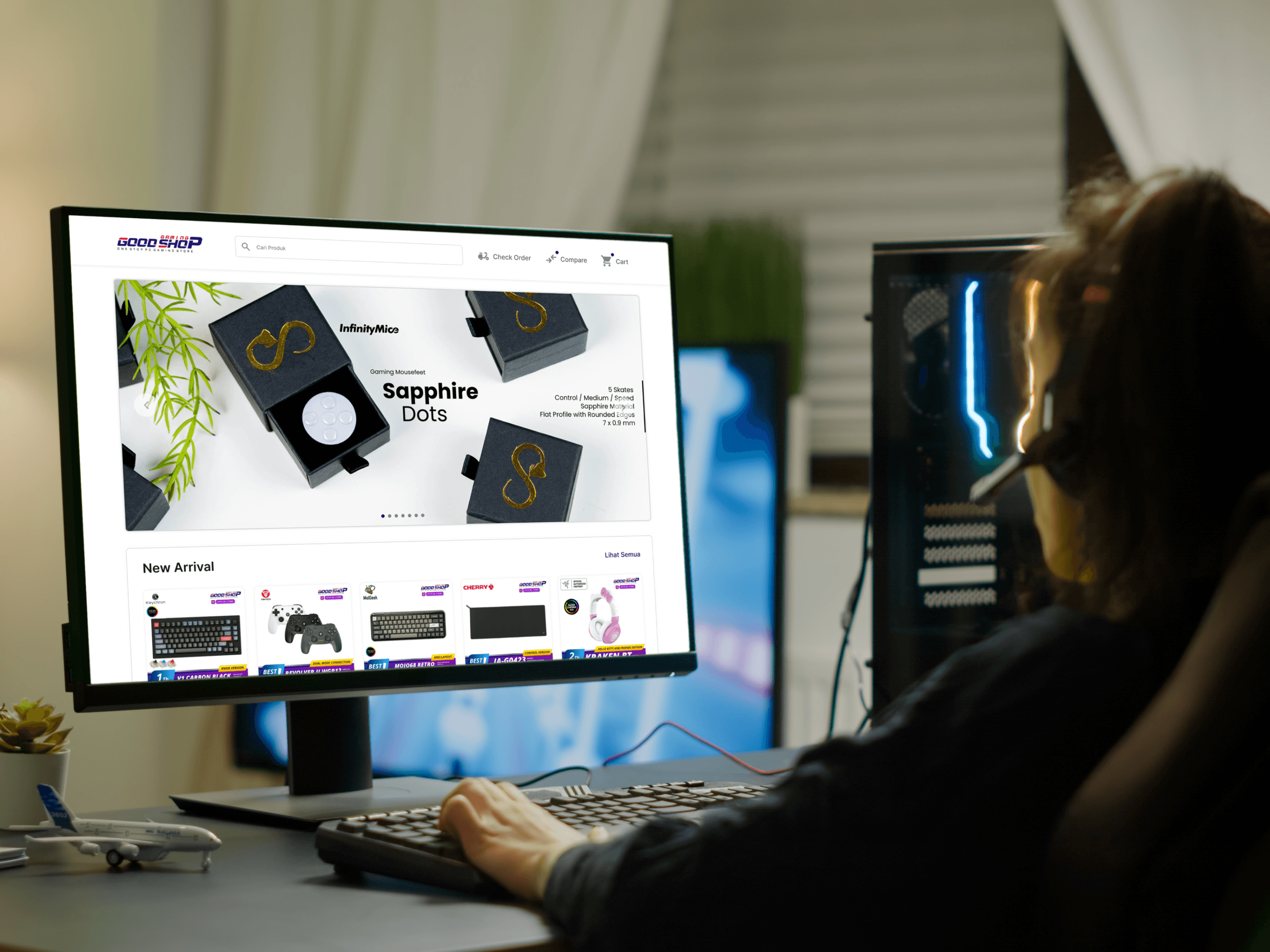
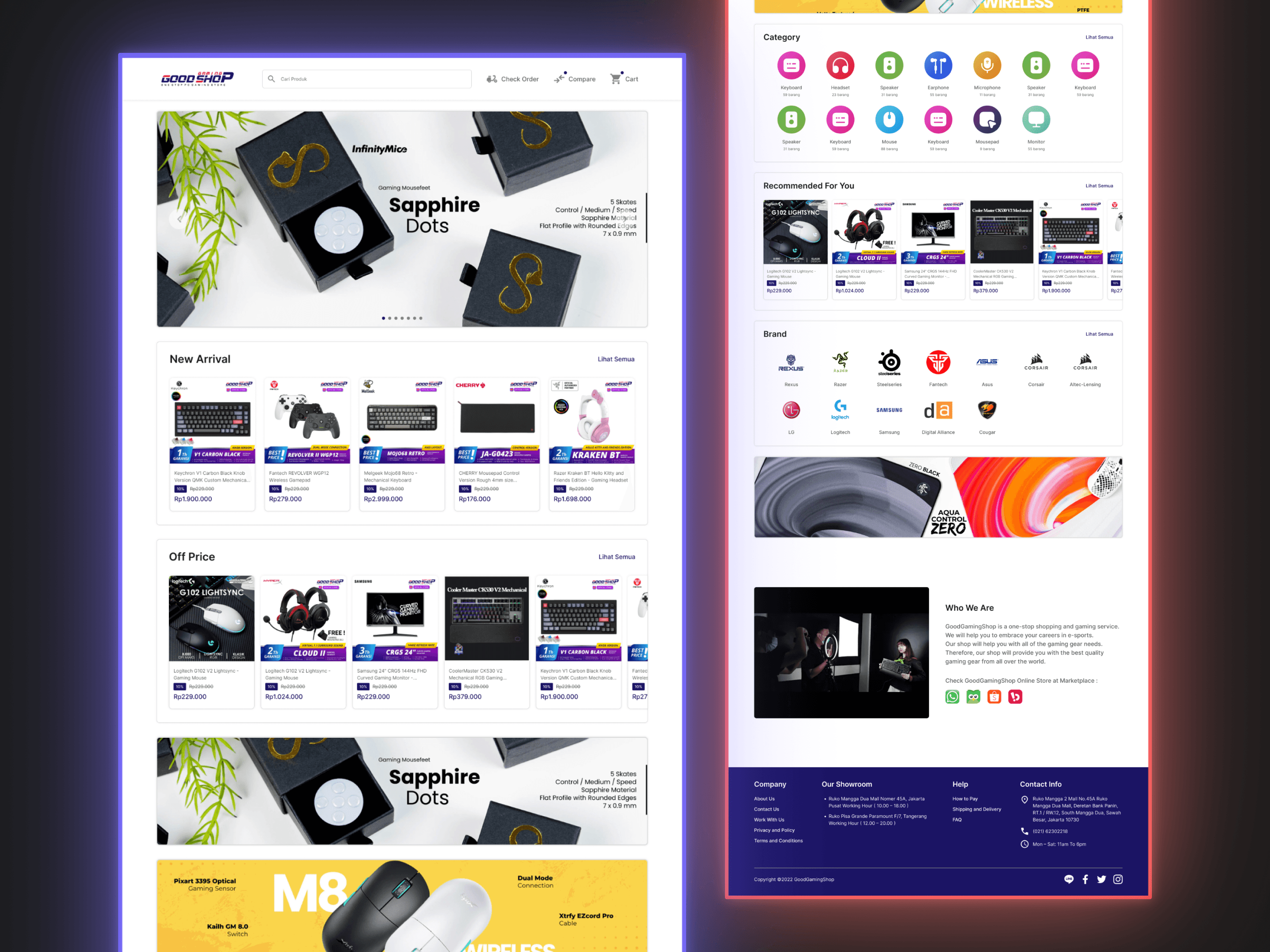
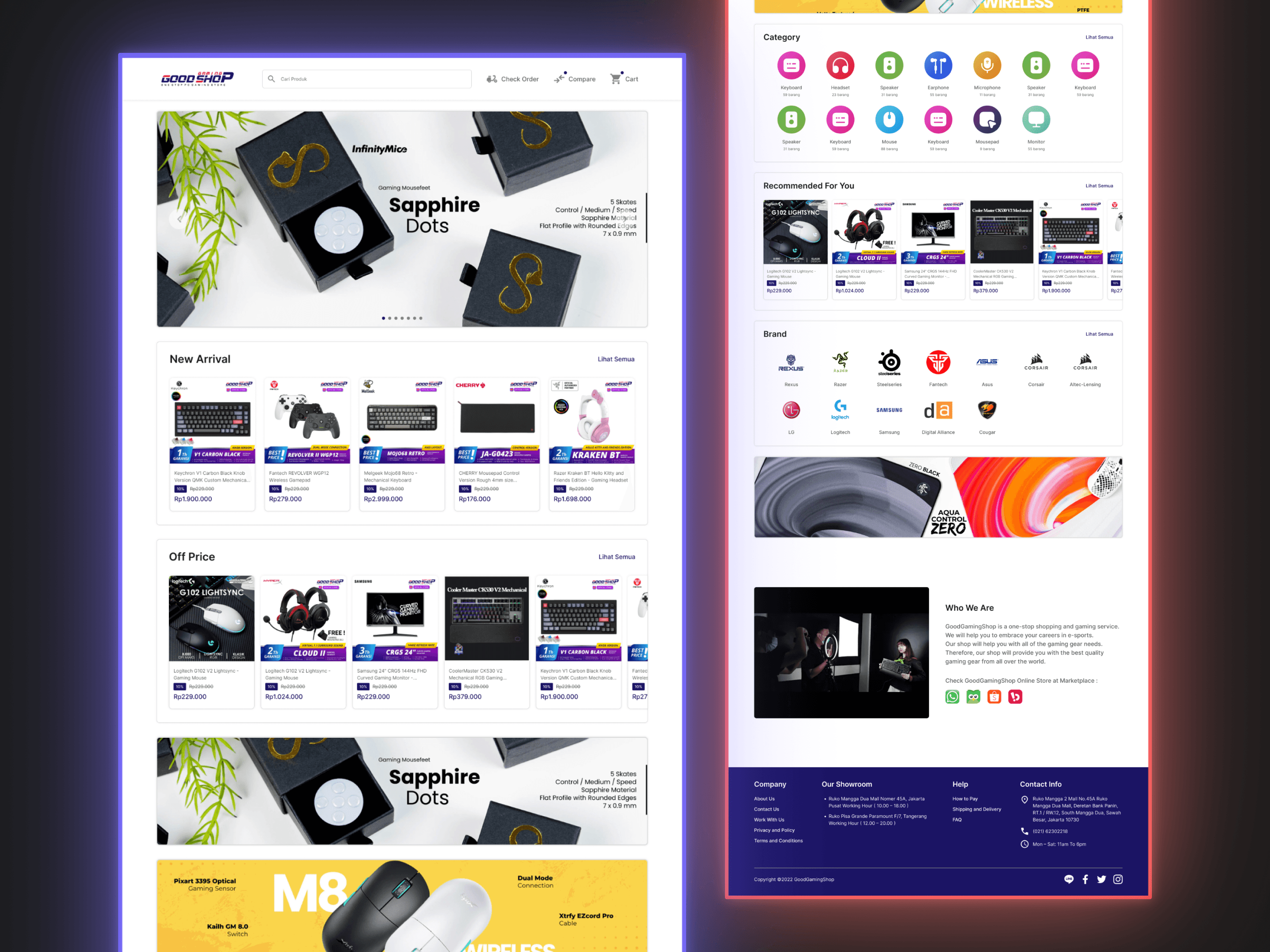
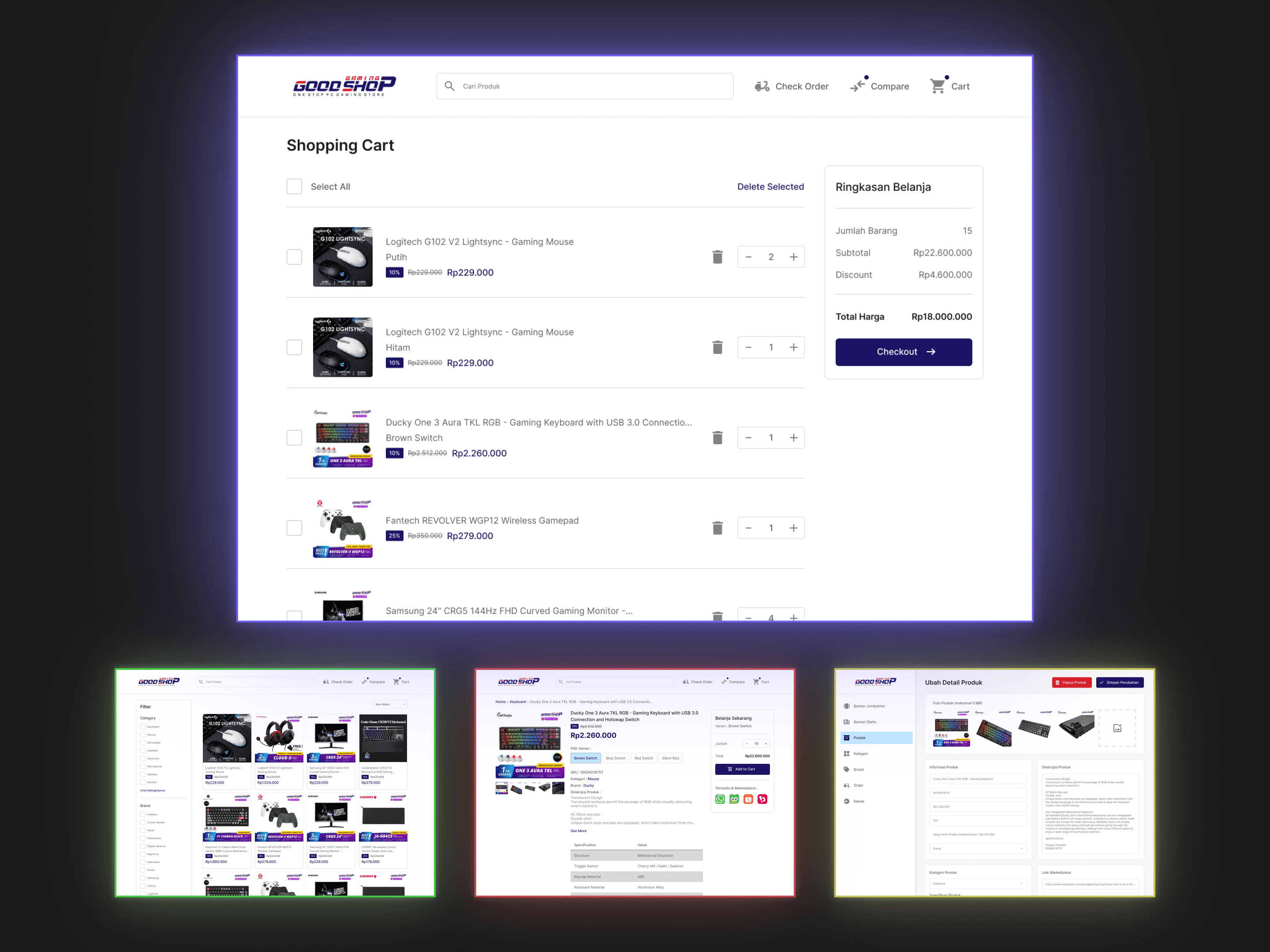
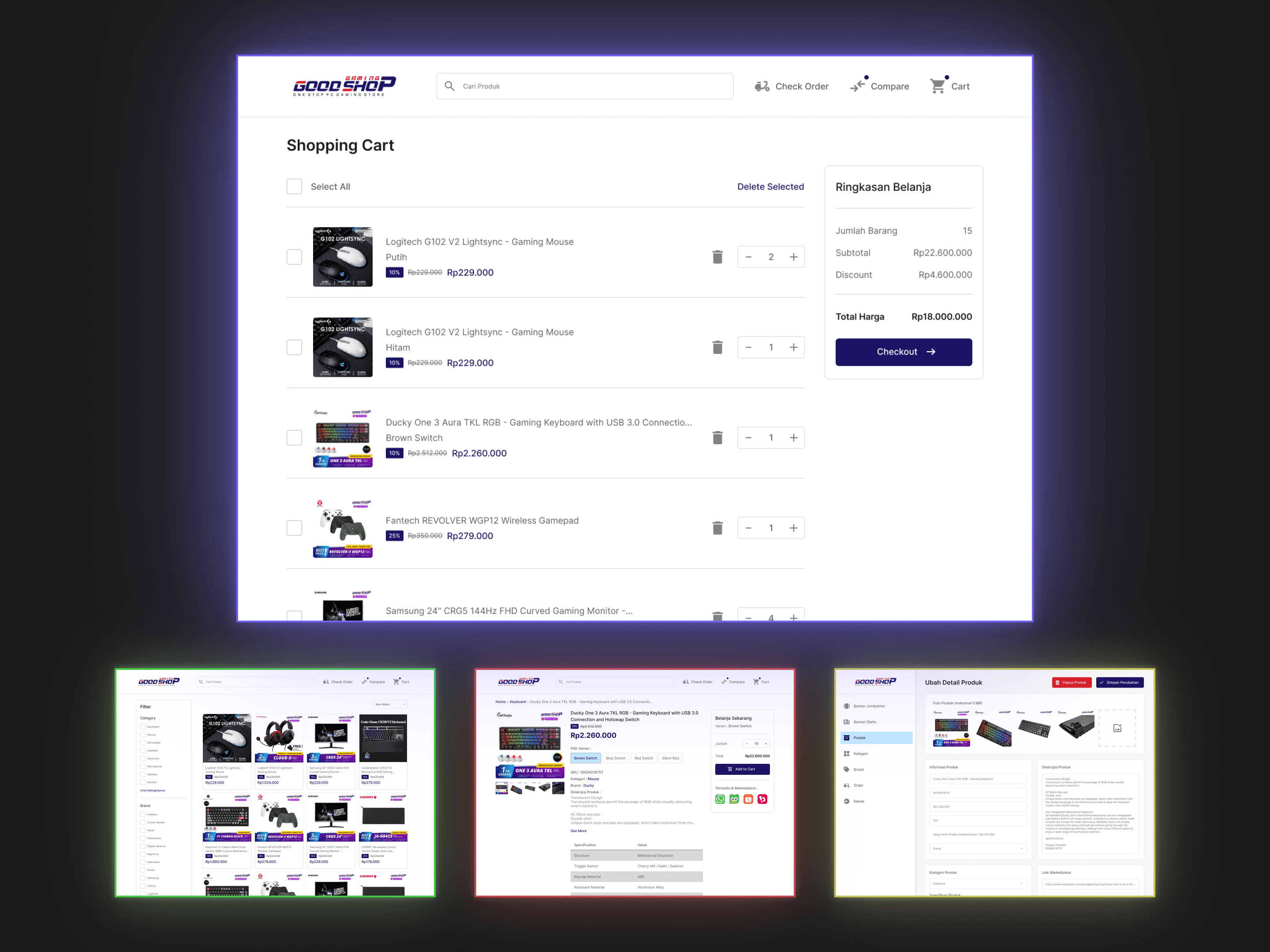
This project was requested by well-known gaming equipment seller in Indonesia. For initial requirements, stakeholder had specific business goals that could be automatically translated into technical requirements. Then, I began with mapping the Information Architecture and defining User Flow. After that, I created the Design System to establish the foundation for my screens’ components.
I started the screens design from Customer Side, continued with Admin Side as part of Content Management System. As far as I concerned, this project had no design process iteration as stakeholder wanted to iterate the next cycle of the system internally.
This project was requested by well-known gaming equipment seller in Indonesia. For initial requirements, stakeholder had specific business goals that could be automatically translated into technical requirements. Then, I began with mapping the Information Architecture and defining User Flow. After that, I created the Design System to establish the foundation for my screens’ components.
I started the screens design from Customer Side, continued with Admin Side as part of Content Management System. As far as I concerned, this project had no design process iteration as stakeholder wanted to iterate the next cycle of the system internally.
DESIGN TOOL
Figma
PLATFORM DESIGNED
Responsive Website
SCREEN AMOUNT
40+
PROJECT EMPLOYMENT
Freelance
PROJECT TAGS
B2C
Fintech
Webstore
Content Management System
Responsive Website
SCREEN AMOUNT
40+
PROJECT TAGS
B2C
Fintech
Webstore
Content Management System
Responsive Website
DESIGN TOOL
Figma
PLATFORM DESIGNED
Responsive Website
SCREEN AMOUNT
40+
PROJECT EMPLOYMENT
Freelance
PROJECT TAGS
B2C
Fintech
Webstore
Content Management System
Responsive Website
SCREEN AMOUNT
40+
PROJECT TAGS
B2C
Fintech
Webstore
Content Management System
Responsive Website